
Günümüzde yapay zeka, giderek karmaşık ve çeşitli görevleri üstleniyor. Bu alandaki son gelişmelerden biri, metin tabanlı sohbet yapabilen yapay zeka modelleridir. OpenAI tarafından geliştirilen ChatGPT, bu alandaki önemli bir adımdır....
Read More

Data bizler için oldukça önemlidir ve sürekli olarak crud işlemleri yapılan bir projede insert update, delete gibi operasyonlar yapılırken bunların ne zaman kimler tarafından yapıldığıda oldukça önem arz-etmekte. Bunun yanı sıra geliştirdiğiniz projeler eğer bir denetime tabiyse örn. bir sertifikasyon denetimi (PCI dss gibi) denetleyen kişi bu veri üzerinden kimler ne zaman ne tür değişiklikler yaptı görmek isteyebilir. Bu kavrama audit log denir. Audit log kısaca; belirli bir işlemi hangi zamanda kimler tarafından oluşturulduğu veya güncellendiği gibi bilgileri historic olarak tutulmasıdır diyebiliriz.
Bu yazımızda oldukça basit olan Entity Framework Core kullandığımız bir uygulamamızda audit log bilgisini kolayca nasıl implement ederiz buna değineceğiz...
Read More

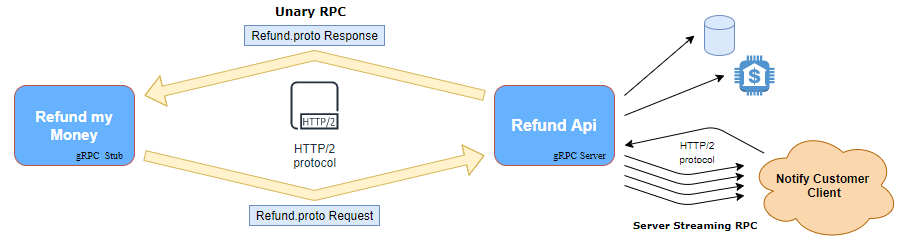
Daha önceki yazılarımızda genel hatlarıyla gRPC nedir ve Unary RPC Tipinde Client nasıl oluşturulur konularına değinmiştik. Kısaca gRPC'yi tekrar tanımlayacak olursak;gRPC open source olarak google tarafından geliştirlen ve ilk olarak 2015 yılında tanıtılan bir remote-procedure-call(RPC) kütüphanesidir.
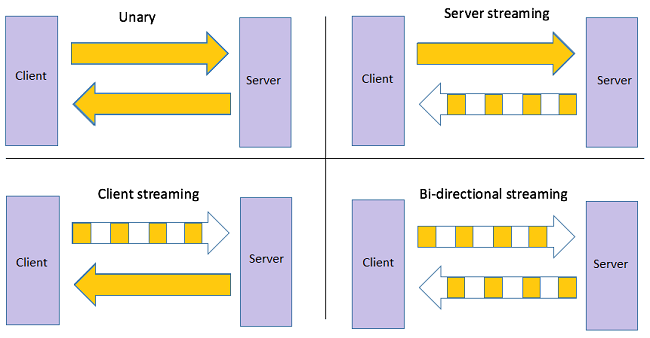
Bu yazımızda ise Refund isteklerinden sonra müşteriyi notify etmek için kullanacağımız Server Streaming RPC Client türünde comm sağlayacak olan NotifyCustomer Client'ını oluşturacağız....
Read More

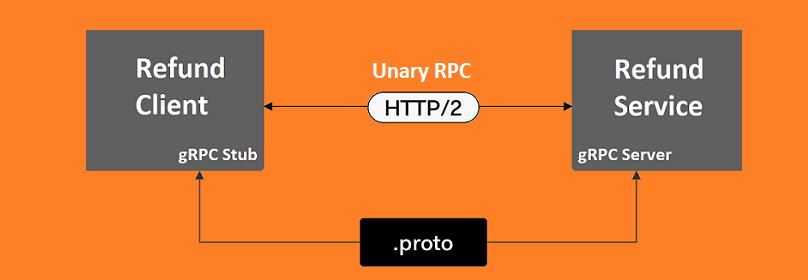
Bu yazımızda ise bir önceki yazımızda yapmış olduğumuz RefundService uygulamasının Refund metodu için bir client projesi oluşturup Unary RPC tipinde iki uygulamanın birbirleri arasında nasıl iletişim kurduklarını gözlemleyeceğiz.
Unary RPC kısaca; client'ın tek bir request atıp karşılığında bir response aldığı server-client arası iletişim türlerinden biridir....
Read More

gRPC open source olarak google tarafından geliştirlen ve ilk olarak 2015 yılında tanıtılan bir remote-procedure-call(RPC) kütüphanesidir. Transport için HTTP/2 prokolünü kullanır ve yine google tarafından ilk olarak şirket içi projelerde kullanılmak üzere geliştirilen bir binary serialization protocol'ü olan Protocol Buffers(protobuf) kullanarak serialize/deserialize edilmiş binary-message exchange yapabilen bir altyapı sunmaktadır....
Read More

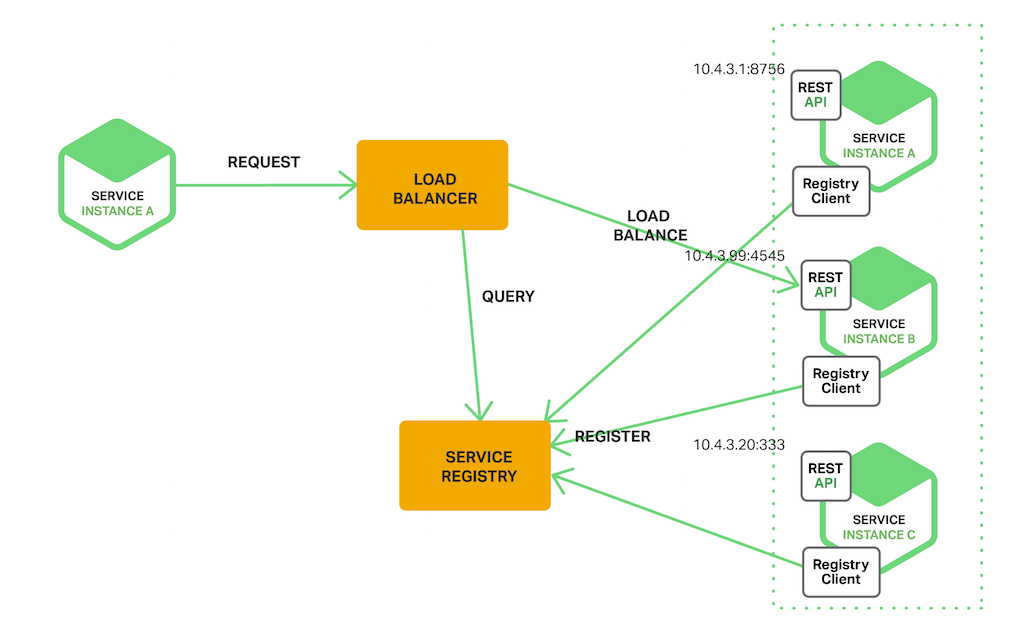
Eureka; netflix yazlım ekibinin java tabanlı geliştirdiği bir service discovery-management tool'u dur. Çalışma mantığı olarak microservice'ler ayağa kalkarken service registry'e gidip kendi config dosyalarındaki key'lerle register olurlar ve yine herhangi bir microservice networkComm kurmak istediği service'in adresini bilmeksizin registry'e key bilgisi ile query yaparak aldığı value'u kullanarak iletişim kurmaya başlar....
Read More

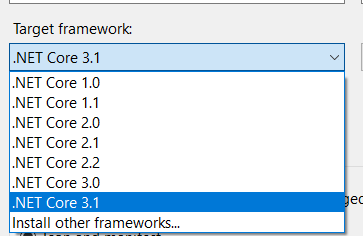
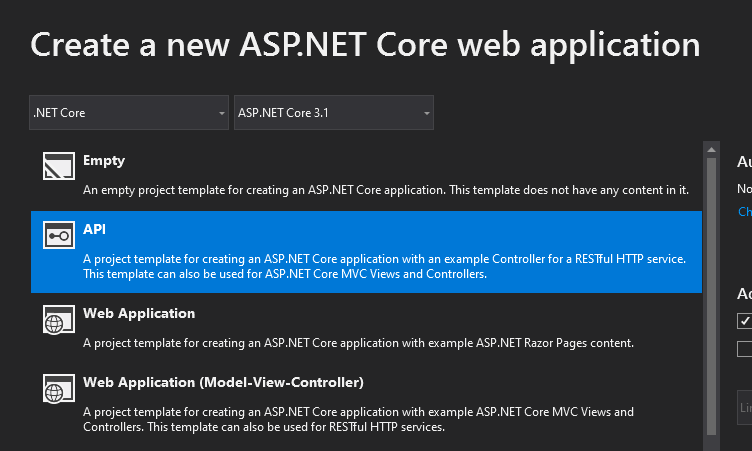
Asp .Net Core hayatımıza gireli epeyce bir süre oldu ve Microsoft hızlı ve emin adımlarla declare ettiği milestone'larını geliştirmeye devam etmekte. Öncelikle v1.x ardından v2.x sürümlerini kullanmıştık ve son olarak ise en güncel kararlı sürüm olan v3.x çıktı. Yakşalık 1.5 yıldır gerek kendi projelerimde gerekse iş yerinde geliştirdiğimiz bütün projelerde 3.0'dan önceki...
Read More

Genfu; çeşitli konfigurasyonlar tanımlayarak test-data oluşturmanızı sağlayan oldukça complex dummy data oluşturma tanımlamaları yapabileceğimiz bir framework'dür....
Read More

GraphQL, Api'larınız için server-side runtime execute edebileceğiniz bir query language'dir. Dil ve teknoloji bağımsız olarak bir çok framework çin desteği bulunmaktadır (asp.net, java, nodejs etc.) ve herhangi bir database yada farklı data-storage engine'lara bağımlı olmaksızın ......
Read More

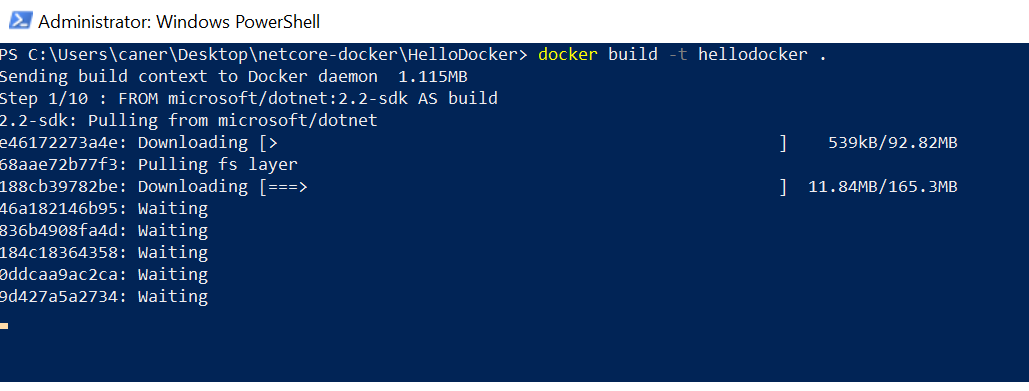
Docker file özetle; içerisinde uygulamayı run edebilmek için nelerin gerekli olduğunu belirten bir dizi komutların yer aldığı YAML formatında olan dosyadır.Bir önceki docker yazımızdada kullandığımız örnek bir docker file'a bakacak olursak 4 ana bölümde inceleyebiliriz....
Read More

sp.net core default olarak oldukça lightweight bir sürüm olan built-in dependency injection tool'ı ile birlikte gelmekte ve bu di tool'ını kullanarak basit bir şekilde uygulama genelindeki instance yönetimini sağlayabilmekteyiz....
Read More

Docker container'lar virtual machine'lere göre daha lightweight ve portable alternatifler sağlamak için kullanılan yapılardır. Sanal makinelerin aksine container'lar uygulama bazlı olup istenilen teknolojiye göre gerekli bağımlılıkların bulunduğu o uygulamaya özel environment'lar ayağa kaldırabilirler....
Read More

Bu yazıda Asp.Net Core 2.1 ile birlikte gelen HttpClientFactory sınıfını inceleyeceğiz. Asp.Net Core 2.0 sürümünde HttpClient sınıfı ile ilgili ciddi sorunlar vardı. Bunlardan en bariz olanı yük altında çalışan uygulamalarda socket connection mangement tarafında bir takım sorunlar olmasıydı....
Read More

Test yazmak projenizde bulunan business logic'lerin belirtilen input'lar çerçeves...
Read More

Windows servisler herhangi bir arayüzü olmadan işletim sisteminde background'da uzun süreli hiç durmaksızın çalışması gereken uygulamalar yaratmak için faydalanabileceğimiz yöntemlerden biridir. Windows servisler herhangi bir manuel start stop işlemi gerektirmeksizin üzerinde.....
Read More