Daha önceki docker yazısında Asp.Net Core Uygulaması Docker’da Nasıl Deploy Edilir konusuna değinmiştik örnek bir proje üzerinde anlatmıştık. Bu yazımızda ise basit bir şekidle dockerFile ve docker komutları nelerdir bunlara değineceğiz.
- docker file; Docker image’inin nasıl build edileceğini tarif eden dosyadır,
- docker build komutu; docker file’da tarif edilen image’i build eden komuttur,
- docker run komutu, oluşturduğumuz bu image’i başlatan(start) komuttur,
- docker compose file; bir veya birden fazla docker container’ını tek seferde komutlar vererek yönetmemizi sağlayan yaml dosyasıdır.
Docker file özetle; içerisinde uygulamayı run edebilmek için nelerin gerekli olduğunu belirten bir dizi komutların yer aldığı YAML formatında olan dosyadır.
Bir önceki docker yazımızdada kullandığımız örnek bir docker file‘a bakacak olursak 4 ana bölümde inceleyebiliriz.
FROM microsoft/dotnet:2.2-sdk AS build WORKDIR /app COPY *.csproj ./ RUN dotnet restore COPY . ./ RUN dotnet publish -c Release -o out FROM microsoft/dotnet:2.2-aspnetcore-runtime AS runtime WORKDIR /app COPY --from=build /app/out . ENTRYPOINT ["dotnet","HelloDocker.dll"]
1-) Runtime’ın Belirlenmesi
FROM microsoft/dotnet:2.2-sdk AS build WORKDIR /app
İlk satır olan FROM syntax’ı uygulamamızı oluştururken kullanılacak base docker image’ini tanımlar. Bu örnekte microsoft tarafından oluşturulan dotnet 2.2-sdk docker image’ini kullanacağımızı belirttik.
Bir sonraki satır olan WORKDIR komutu ise working directory’i neresi olacak belirttiğimiz yer.
2-) Build
COPY *.csproj ./ RUN dotnet restore
Bu iki satırda Docker’a .csproj ile biten herhangi bir dosyayı yukarıda belirttiğimiz çalışma dizinine kopyalamasını söylüyoruz. Sonra dotnet CLI’den restore komutunu çalıştırıyoruz.
3-) Publish
COPY . ./ RUN dotnet publish -c Release -o out
Proje dosyaları ve restore sonrası oluşan dosyalarla birlikte kalan dosyalarının kopyalarını çıkarıyoruz ve ardından Release konfigurasyonlarını kullanarak her şeyi oluşturuyoruz. Bu, container’ı start ettiğimizde çalıştırdığımız uygulama olacaktır.
4-) Serve
Şimdi farklı bir base image’e geçiyoruz. Bu sefer Microsoft asp.net core runtime image’ini kullanıyoruz. Bu image ile daha öcneki adımlarda compile olmuş uygulamayı run edebilmeyi sağlayacağız.
Working directory olarak /app set edilir ve birinci adımda compile ettiğimiz uygulama mevcut çalışma dizinine kopyalanır.
Son olarak ise entrypoint satırıyla .net core runtime kullanarak uygulamanın run edileceği yani çalıştırmak için kullanılacak dll bilgisi belirtilir.
Build The Image
Artık bir docker file’ımız ve içerisinde image’i oluşturmak için gerekli stepleri içeren kod satırları mevcut. Tek yapmamız gereken docker build komutu ile uygulamamızın image’ini oluşturmasını sağlamak.
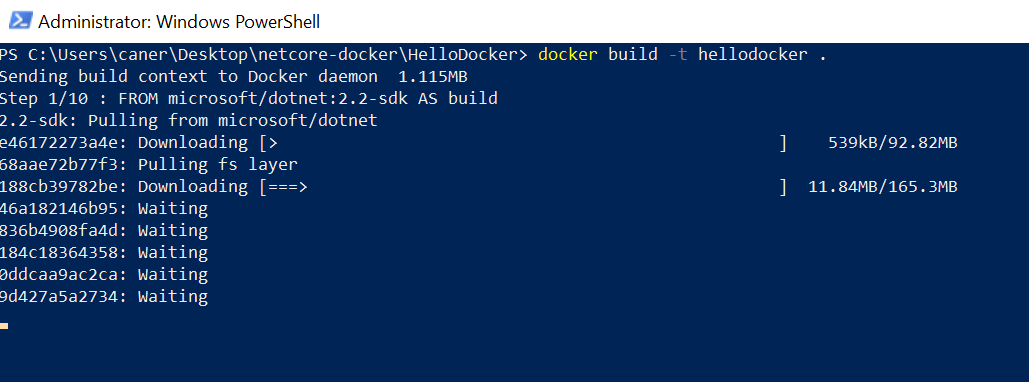
docker build -t hellodocker .
Komutu çalıştırdıktan sonra aşağıdakine benzer bir ekran görüyor olmanız gerekir.

Start The Container
Artık uygulamamıza ait image var ve bu image’i bir container içerisinde host edebiliriz.
docker run -p 3010:80 hellodocker
Docker’a az önce oluşturduğumuz image’i kullanarak yeni bir container oluşturmasını belirttik ve bu konteynerdeki 3010 nolu harici portu 80 nolu iç porta bind ettik.
Artık tarayıcınızı açıp http://localhost:3010/ adresine gidip uygulamanızı görüntüleyebilirsiniz.
Özetle yazımızda bir docker file neye benzer içerisindeki komutlar en basit haliyle ne işe yarar ve docker file dosyamızı nasıl run edebiliriz konularına açıklık getirmeye çalıştık. Umarım yeni başlayanlar için hızlıca öğrenip uygulayabilmek adına güzel bir yazı olmuştur.

No responses yet