Docker container'lar virtual machine'lere göre daha lightweight ve portable alternatifler sağlamak için kullanılan yapılardır. Sanal makinelerin aksine container'lar uygulama bazlı olup istenilen teknolojiye göre gerekli bağımlılıkların bulunduğu o uygulamaya özel environment'lar ayağa kaldırabilirler.
Docker container, uygulamanızı ihtiyaca göre farklı makinelerde horizontal bir şekilde çoğaltmanızı oldukça kolaylaştırır. Örneğin, Linux’ta geliştirmeyi tamamladık ve mac makinama gittim ve uygulamanın ordada çalışmasını istiyoruz repoyu klonladım ve “docker-compose-up” yapmam o makinada uygulamayı ve bağımlılıklarını kurup tekrar browserdan kolayca erişebilmeme olanak sağladı, bu oldukça ciddi bir kolaylık.
Container'lar aynı zamanda izolasyonu sağlarlar. Container'larda kullanılan bağımlılıklar ve ayarlar, makinenizde çalışan diğer uygulamaları etkilemez. Bu, dependecny-conflict'lerle karşılaşmamıza engel olur.
Deployment süreçleri docker ile birlikte oldukça hızlı bir hale gelir. Oluşturulan image'ler bir merkezi docker-registry'e atılır ve ihtiyaç duyulduğunda tekrar tekrar rebuild işlemi olmadan registry'den pull edilerek kullanılabilir.
Docker, uygulamaları bir container içerisinde build, deploy ve manage etmeye yarayan open-source olarak geliştirilen bir toolkit dir. Container; hem uygulama kodunu hemde gerekli bağımlılıkları içeren bir yazılım birimi olarak tanımlanabilir ve her bir container birbirinden izole bir şekilde aynı operating system'ı paylaşarak host edilirler. Tek şart bu host operating system Windows yada Linux olsun Docker runtime kurulu olması gerekmektedir.
Bu yazıda en basit haliyle bir asp.net core uygulaması docker kullanarak nasıl host edilir inceleyeceğiz.
1- Installing Docker
İlgili işletim sisteminize göre makinamıza docker kurmamız gerekmekte. Bunun içi aşağıdaki adreslerden faydalanabilirsiniz.
İlgili instruction'ları takip edip kurulum işlemini tamamladıktan sonra docker işletim sisteminiz üzerinde çalışmaya başlayacaktır. Ben windows üzerinde çalıştığımdan docker for windows sürümünü kurdum. Version kontrolü için cmd'de docker --version komutunu çalıştırdığınızda aşağıdaki gibi kurulu olan versiyon bilgisini görüntüleyebilirsiniz.

2- Creating Asp.Net Core App.
.Net Core uygulaması oluşturmanın 2 farklı yolu bulunmakta;
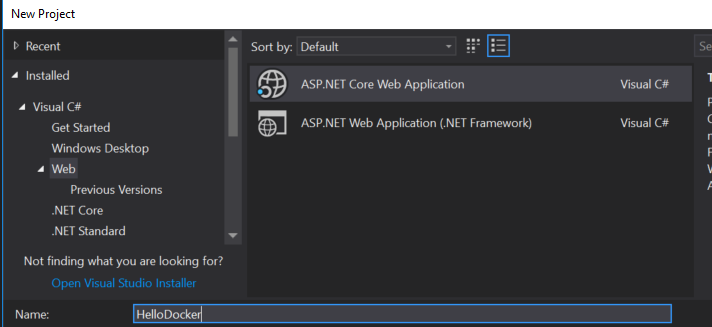
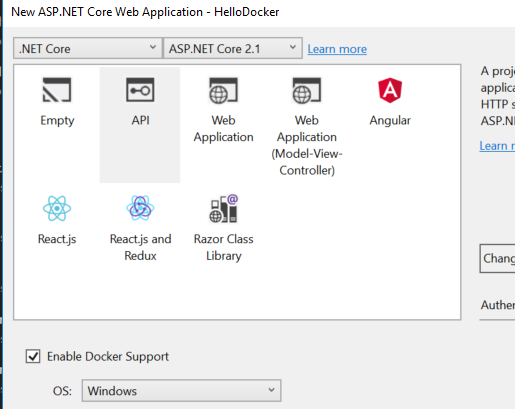
İlk olarak; vs'da HelloDocker adında bir Asp.Net Core web api uygulaması oluşturalım ve enable-docker support özelliğini aktif edelim.


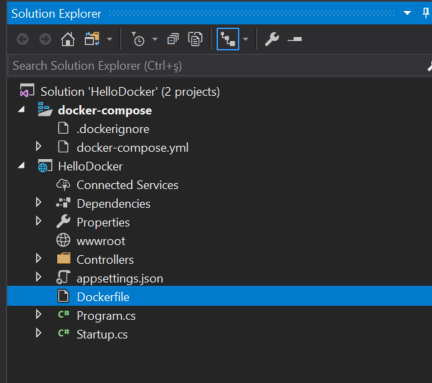
Projeyi oluşturduğumuzda enable-docker support özelliğini aktif ettiğimizden solution'da farklı olarak, dockerfile ve docker-compose dosyaları karşımıza çıkmakta.

Dockerfile kısaca, docker uygulamayı build ederken neler yapılacağı ne gibi bağımlılıklar install edileceği gibi her bir image için oluşturulan configuration dosyalarıdır. Image oluşturulduktan sonra bu image'in bulunduğu container başlatılabilir.
Docker-compose.yml ise; multi-container çalışan uygulamalar için gerekli tanımlamaların yapıldığı developing ve testing sırasında kullanılan bir command-line dosyasıdır.
Uygulamalarınıza docker support eklemek görüldüğü üzre VS-2017 ile birlikte oldukça basit bir hal almaktadır.
Uygulama oluşturmanın ikinci yolu ise komut satırlarını kullanmak. Dilersek vs üzerinden değilde aşağıdaki gibi komut satırlarını kullanarak da projemizi oluşturabiliriz. İlk olarak netcore-docker adında bir folder yaratalım ve aşağıdaki komut satırlarını bu folder içerisinde açtığımız command-prompt'ta çalıştıralım.
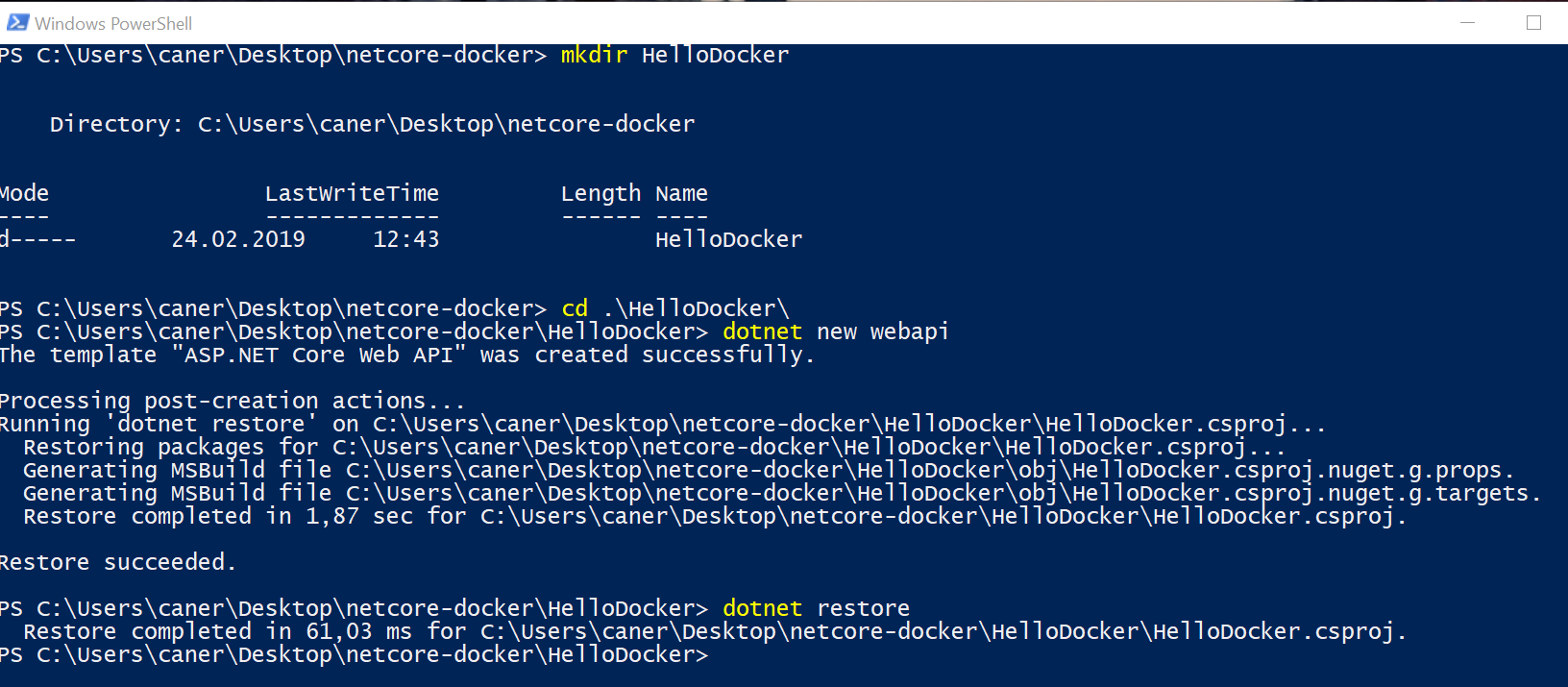
mkdir HelloDocker
cd HelloDocker
dotnet new webapi
dotnet restore

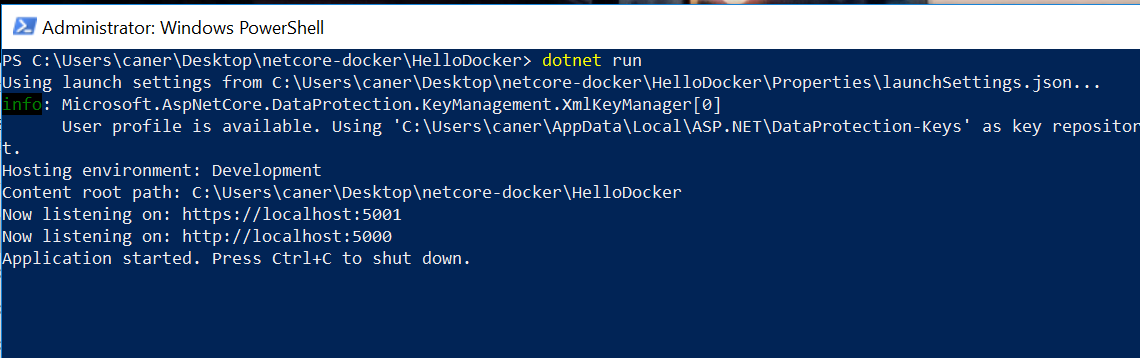
Komutları çalıştırdıktan sonra yukarıda belirttiğimiz klasör içerisinde HelloDocker projemiz yaratılmış olacaktır. HelloDocker projesini run ettiğinizde default olarak localhost:5000 de çalışan bir uygulama olarak host edildiğini göreceksiniz.
dotnet run

Default uygulama ayarlarında https redirection olduğundan browser'dan https://localhost:5001/api/Values adresine gittiğinizde uygulamanın çalıştığını görebilirsiniz.
3- Creating an Image
Sırada Dockerfile oluşturmak var. Proje dizinine Dockerfile adında bir dosya açıp image'i oluştururken kullanılacak komutları aşağıdaki gibi yazalım ve bu komutların ne işe yaradıklarına bir göz atalım.
FROM microsoft/dotnet:2.2-sdk AS build
WORKDIR /app
COPY *.csproj ./
RUN dotnet restore
COPY . ./
RUN dotnet publish -c Release -o out
FROM microsoft/dotnet:2.2-aspnetcore-runtime AS runtime
WORKDIR /app
COPY --from=build /app/out .
ENTRYPOINT ["dotnet","HelloDocker.dll"]
Dockerfile özetle 2 ana bölümden oluşur. Birincisi uygulamayı build etme ikincisi ise uygulamayı run etme bölümleridir. Dosya içerisindeki komutların ne olduğuna bakacak olursak;
- FROM hangi docker image'i kullanılacağını belirttiğimiz komut. Bu projemiz build etmek için dotnetcore 2.2 SDK image'ini kullanacağız.
- WORKDIR image içerisinde working directory olarak kullanacağımız yeri belirttiğimiz komut. Bu projemizde working directory olarak /app kullanacağız.
- COPY proje dosyalarını local file system'dan image'e kopyalamak için kullanılan komuttur. Bizde projemizde ilk olarak csproj dosyasını kopyalayıp restore edeceğiz, sonra bütün bu oluşan dosyaları yeniden kopyalayıp dotnet publish komutu çalıştırarak uygulamamızı oluşturacağız.
- ENTRYPOINT container ayağa kaldırılırken ilk olarak çalışacak olan komut ve parametreleri belirttiğimiz komuttur. Container run edilirken dotnet komutuyla HelloDocker.dll'i execute edilecektir.
Image'i oluşturmak için ise aşağıdaki kod satırını run etmemiz yeterli.
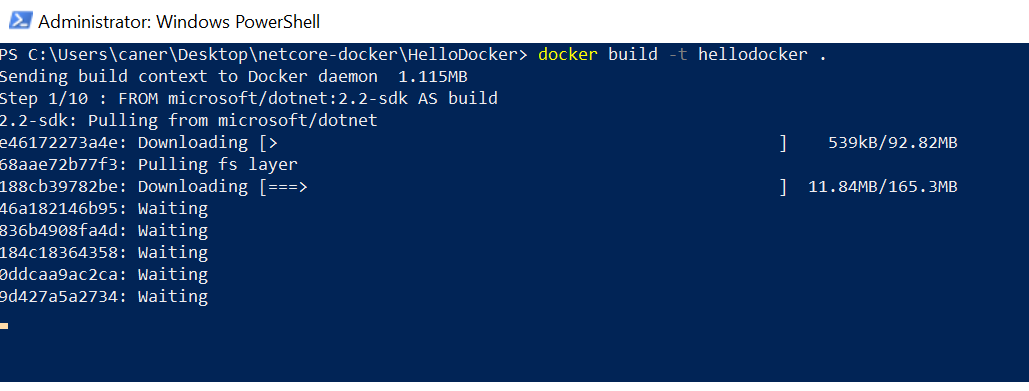
docker build -t hellodocker .

Bu işlem internet hızınıza bağlı olarak biraz zaman alacaktır. İşlem sonunda image'i oluşturabilmesi için gerekli olan dependency'leri download edip image'i yaratacaktır.
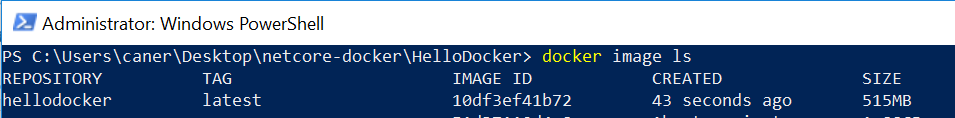
Download işlemi bittikten sonra docker image ls komutunu çalıştırdığınızda image'in listelendiğini görebilirsiniz.
docker image ls

4- Deploying a Container
Image'imizde hazır olduğuna göre son adım olarak bu image'i bir container içerisinde host edip kullanmaya başlayalım. Bunun için kullanmamız gereken en basit şekli aşağıdaki kod satırını çalıştırmak.
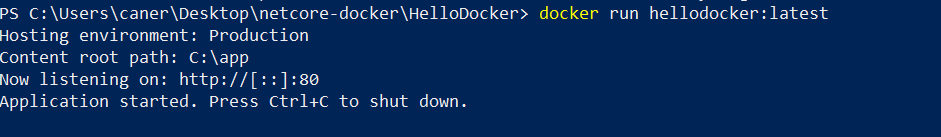
docker run hellodocker:latest

Uygulamayı localhost:80 portunda host ettiğini ekranı yazdırdı. İlk olarak gidip Container oluştumu, oluştuysa çalışıyormu diye kontrol etmek için,
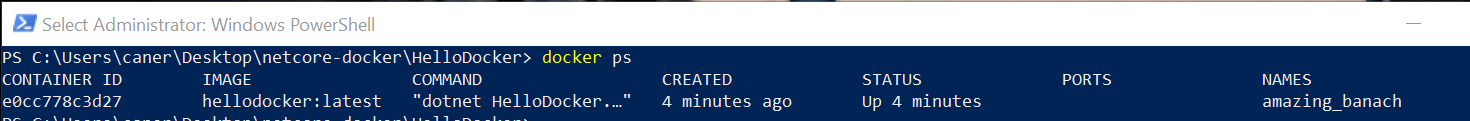
docker container ls

Görüldüğü üzre container up ve çalışır durumda ancak container'a bir isim vermedik ve bu durumda docker kendisi random bir isim atadı. Bu aslında özellikle birden fazla image ile uğraşılan projelerde pekte tavsiye edilen bir durum değil ve browser'dan http://localhost/api/Values adresine gittiğinizde ekranda json response yerine hata yazdığını göreceksiniz. Sorunları çözmek için container'ı stop edip silelim.
docker container stop amazing_banach
docker container rm amazing_banach
Daha önce çalıştırdığımız docker run komutunu aşağıdaki gibi revize edip tekrardan çalıştıralım.
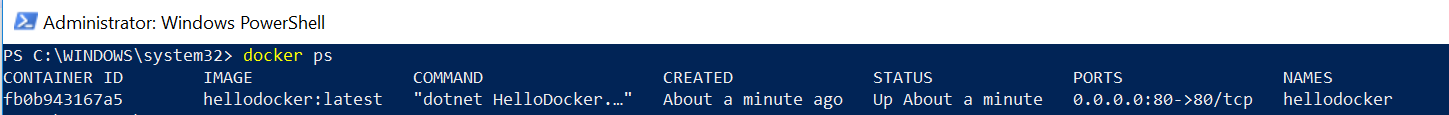
docker run --name hellodocker --env ASPNETCORE_ENVIRONMENT=Development -p 80:80 hellodocker:latest

3 parametre ekledik. Container adı, aspnetcore environment değeri ve hangi port üzerinden hizmet vereceği. Şimdi tekrardan browser üzerinden http://localhost/api/Values adresine gittiğimizde response alabildiğimizi göreceksinizdir.
Bazı Faydalı Docker Komutları
Yüklü olan docker image'lerini listelemeyi sağlayan komut
docker image ls
Image'i silmek için kullanılan komut
docker rmi image_id
Container'ları listelemek için kullanılan komut
docker container ls
Çalışmakta olan bir container'ı stop etmek için kullanılan komut
docker stop container_name
Durmakta olan bir container'ı silmek için kullanılan komut
docker rm container_name
Source