Northwind Database Örnek SQL Sorgu ve Cevapları
1-)Tüm cirom ne kadar?
SELECT SUM((UnitPri...
Read More

Windows 8'in 8.1 güncellemesi ile birlikte geri geleceği söylenen başlat butonu gör&u...
Read More

Toast Notifications uygulamadaki bir olaya bağlı olarak oluşturulan notification çeşididir. &...
Read More
Çalışma Şekli ;
Yakın alan iletişimi iki devrenin birbirine gevşekçe bağlı olduğu bir...
Read More
NFC, 2004 yılında Nokia, Sony ve NXP’nin 2004 yılında bir araya gelerek oluşturduğu bir t...
Read More
Asmx SOAP ve Http kullanarak mesajlaşabilirken, WCF default olarak Http olmasıyla birlitke TCP/...
Read More

.Net Framework 3.0 ile birlikte gelmiştir.
Farklı platformlar arasında iletişim sağla...
Read More
Windows Phone’da içerisinde internet kullanımı gerektiren bir uygulama geliştirdiğimizd...
Read More

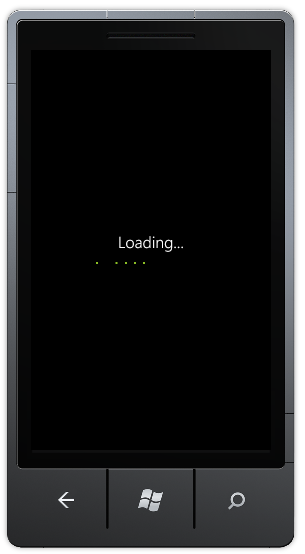
Windows Phone projelerinde uygulama açılırken SplashScreen dediğimiz açılış sayfaların...
Read More

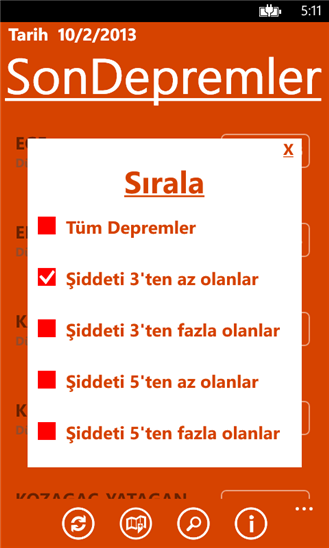
Web’de alışık olduğumuz Lightbox’ları Windows Phone’da da bi nevi yapmak m&...
Read More