Web’de alışık olduğumuz Lightbox’ları Windows Phone’da da bi nevi yapmak mümkün. Nasıl mı ? Canvas kontrolünü kullanarak.
İlk olarka yeni bir WP projesi açalım ve MainPage.xaml design sayfası içerisindeki Grid’in içine 1 adet Canvas kontrolü atalım Canvas tagleri içine StackPanel ve StackPanel’inde içine istediğimiz kontrolleri atalım TextBox,TextBlock, Buton etc. Canvas’ın Visibility=" " özelliğini kullanarak tıpkı bir Lightbox gibi çalışmasını sağlayabilriz. Ekranda görünsün istediğimizde Visibility="Visible"diyebilir, görünmesin istediğimizde Visibility=" Collapsed"yaparak ekrandan kaybolmasını sağlayabiliriz.
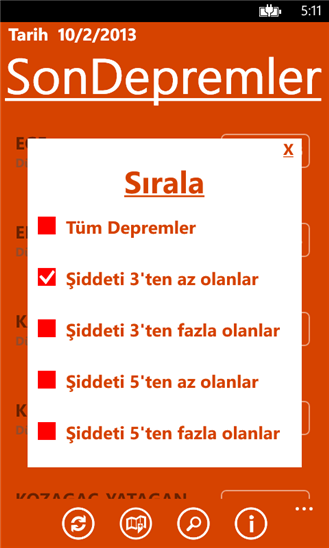
Yaklaşık 3 ay önce geliştirdiğim ve şuan markette bulunan SonDepremler uygulaması için kullandığım Canvas kontrolünün kodları aşağıda olduğu gibidir.
LightBox’ın ekranda görünmesi için ekranda bulunana herhangi bir kontrol’ün event’i tetiklendiğinde tek yapmanız gereken metod içerisine canvasfiltre.Vi ibility=Visible; demek
Ekrandan kaybolması için ise Canvas içerisinde bulunan canvasclose butonunun Click eventinin metoduna canvasfiltre.Visibility=Visibility.Collapsed; demek yeterli olacaktır.
Mainpage.xaml Design Sayfası
<Canvas Canvas.ZIndex="1" Visibility="Visible" x:Name="canvasfiltre" Width="400" Background="White" Height="480">
<StackPanel Width="400">
<HyperlinkButton x:Name="canvasclose" Foreground="#d64300" HorizontalAlignment="Right" Content="X" FontWeight="Bold" Canvas.Left="400" Canvas.Top="10" Click="canvasclose_Click" />
<StackPanel Orientation="Vertical">
<TextBlock TextWrapping="Wrap" FontSize="45" FontWeight="Bold" Foreground="#d64300" VerticalAlignment="Top" Text="Sırala" HorizontalAlignment="Center" TextDecorations="Underline"/>
<CheckBox IsChecked="true" Name="chctumdepremler" FontWeight="Bold" FontSize="26" Foreground="#d64300" Background="Red" Content="Tüm Depremler" Click="chctumdepremler_Click"/>
<CheckBox Name="chc_3alti" HorizontalAlignment="Left" Content="Şiddeti 3'ten az olanlar" FontSize="26" Background="Red" Foreground="#d64300" FontWeight="Bold" Click="chc_3alti_Click"/>
<CheckBox Name="chc_3ustu" HorizontalAlignment="Left" Content="Şiddeti 3'ten fazla olanlar" Background="Red" FontSize="26" Foreground="#d64300" FontWeight="Bold" Click="chc_3ustu_Click"/>
<CheckBox Name="chc_5alti" HorizontalAlignment="Left" Content="Şiddeti 5'ten az olanlar" FontSize="26" Background="Red" Foreground="#d64300" FontWeight="Bold" Click="chc_5alti_Click"/>
<CheckBox Name="chc_5ustu" HorizontalAlignment="Left" Content="Şiddeti 5'ten fazla olanlar" Background="Red" FontSize="26" Foreground="#d64300" FontWeight="Bold" Click="chc_5ustu_Click"/>
</StackPanel>
</StackPanel>
</Canvas>