
Web Service günümüz teknolojilerinin olmazsa olmazları arasında yer almaktadır. Bunun en büyük nedeni M2M iletişimin önünü açmak ve back-end...
Read More

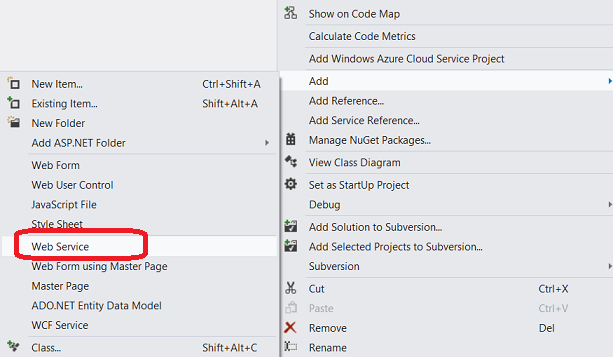
1.Adım | Visual Studio Projesi Oluşturulması
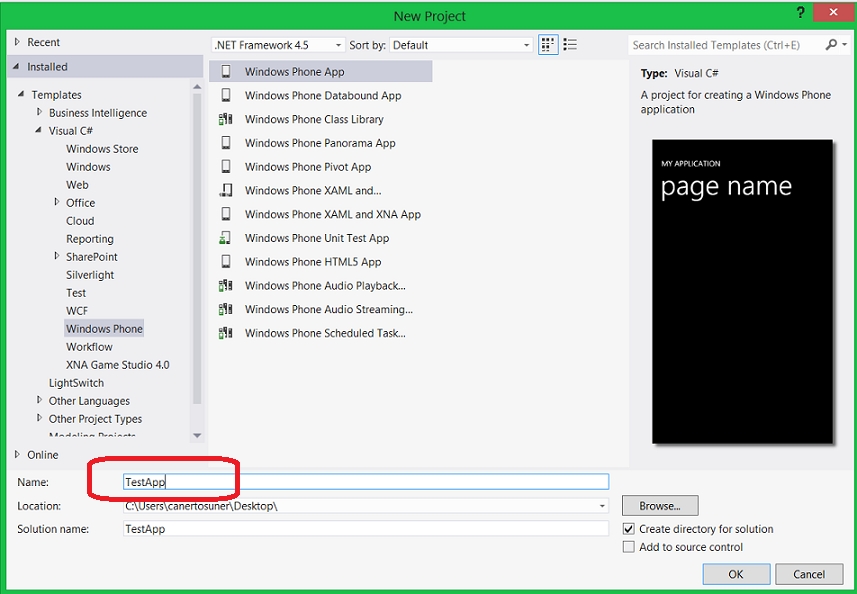
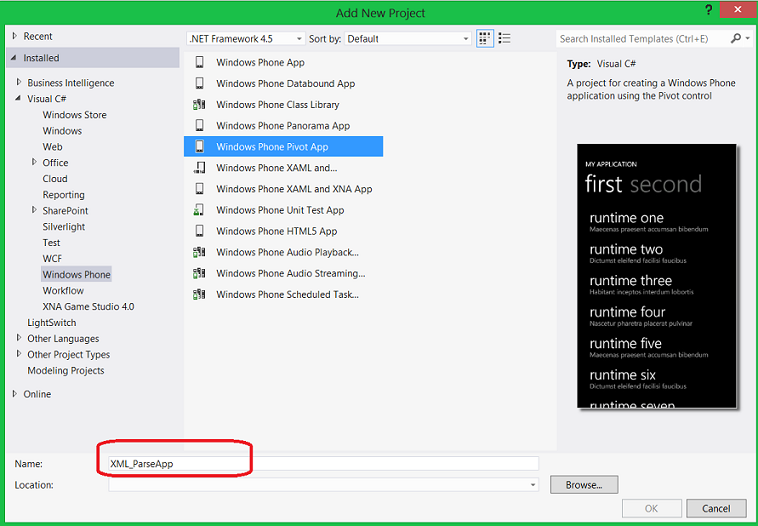
İlk olarak ismi TestApp olan bir adet Windows Phone Pr...
Read More

Mobil tarafta uygulama geliştiriyorsanız Web Service’den kaçışınız imkansızdır. Ç...
Read More
Log4Net .net uygulamaları için geliştirilmiş olan açık kaynak kodlu bir log’ lam...
Read More
ODTÜ Teknokent, Google Türkiye ve Amerika Birleşik Devletleri B&u...
Read More
Windows 8'e gelecek en büyük ve en kapsamlı güncelleme olması beklenen Windows 8.1'in...
Read More
IIS Load Balancing Nasıl Yapılır ?
IIS üzerinde Load Balancing (NLB) Network Load Balanc...
Read More
Store Procedure'ler veri tabanı kullanılan projelerin olmazsa olmazıdır.Bunun en önemli nedeni...
Read More

Windows Phone uygulamalarında "Xap packaging failed. Object reference not set to an instance of an o...
Read More

Windows Phone Bing Map Kullanımı
Windows Phone&rsquo...
Read More

Windows Phone'da uygulama içerisinden SMS göndermek istediğinizde SmsComposeTask&nb...
Read More
Northwind Database Örnek SQL Sorgu ve Cevapları
1-)Tüm cirom ne kadar?
SELECT SUM((UnitPri...
Read More

Windows 8'in 8.1 güncellemesi ile birlikte geri geleceği söylenen başlat butonu gör&u...
Read More

Toast Notifications uygulamadaki bir olaya bağlı olarak oluşturulan notification çeşididir. &...
Read More