WPF, Windows10 (Mobile,Desktop etc.) uygulama geliştirme ile uğraşan arkadaşlar bilirler ki arayüz tarafında XAML (Extensible Application Markup Language) kullanılır ve codebehind'dan yani C# tarafından uygulama ekranında bulunan herhangi bir UI...
Read More

Binding, Binding..
Eski den WPF ile uğraşanların oldukça haşır neşir olduğu ve Windows8-WindowsPhone sonrası tamamen hayatımıza girmiş olan XAML ve onun getirdikleri. XAML ile UI geliştirenler Binding'i yakından tanırlar....
Read More
Control
Desc
AppBar Bottom
Displays an AppBar at the bottom of the window
AutoSuggestBox...
Read More
Windows Phone 8 İçin Uygulama Geliştirme Rehberi
Microsoft Student Partners Türk...
Read More
private void TextBox_KeyDown(object sender, System.Windows.Input.KeyEventArgs e)...
Read More
Expander Style
<Style x:Key="ExpanderViewStyle" TargetType="toolkit:E...
Read More
First, define below variables at class level
string_enteredPasscode="";
string_passwordChar="*"...
Read More
In App.xaml
<Application.Resources>
<Style x:Key="TransitionStyle" TargetType="phon...
Read More
Google bir duyuru ile AdMob’u Windows Phone 8’e de taşıdığını açıkladı....
Read More
Windwos Phone yada Windows 8 app. dev.’da ItemSource ile uğraşıyorsanız emin olun muhakkak uygulamanın bir yerinde Converter’a ihtiyacınız olmuştur yada olacaktır. Peki nedir Converter, Ne işe yarar, Nasıl kullanılır ?...
Read More

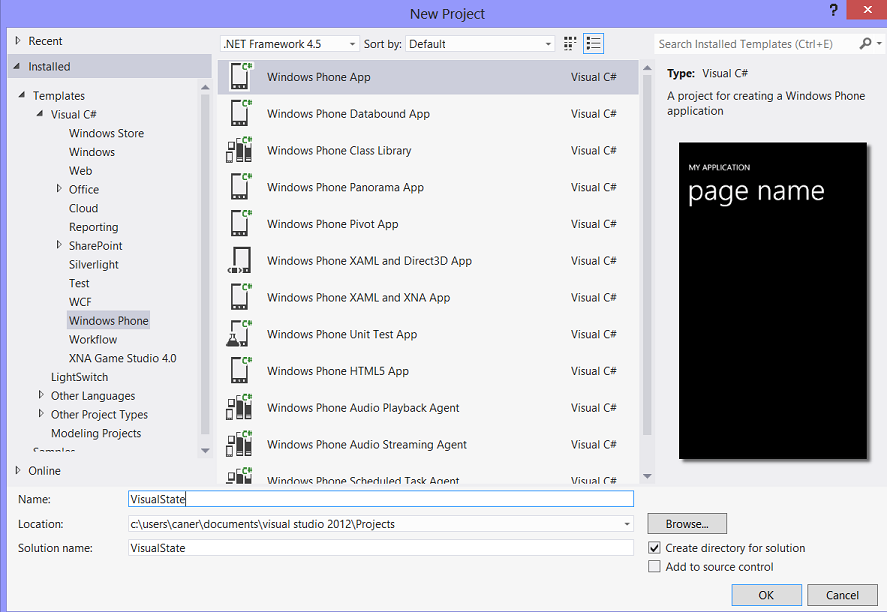
Visual State Kavramı blend yardımı ile xaml tarafında oluşturulan arayüzler için belirlenen state’lere göre story board aracılığı ile geçiş efektleri ve animasyonlar yapmamızı sağlayan yapıdır....
Read More
Windows Phone'da en çok kullanılan kontrollerden birisi hiç şüphesiz HyperlinkButton'dur. Sayfaya 1 adet HyperlinkButton ekleyip Content'ine text verip uygulamayı çalıştırdığımızda text'in...
Read More

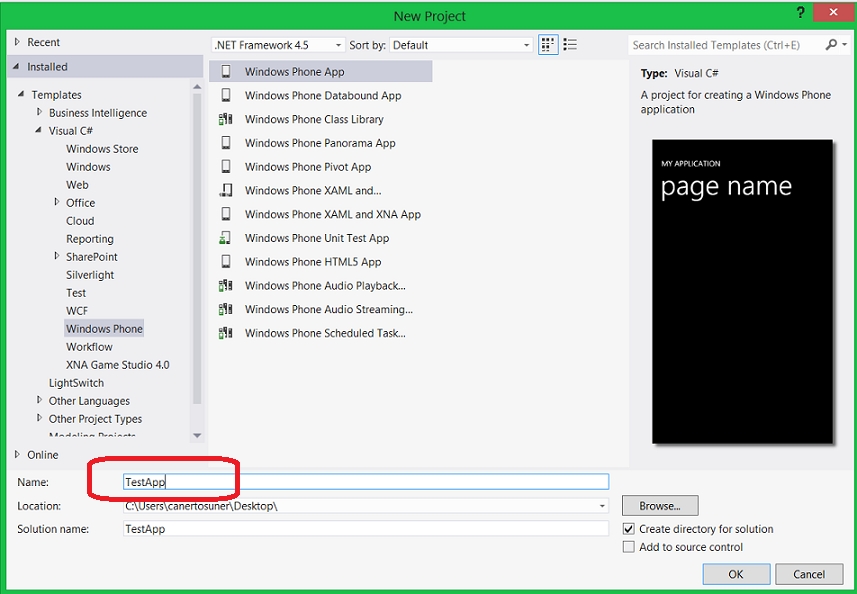
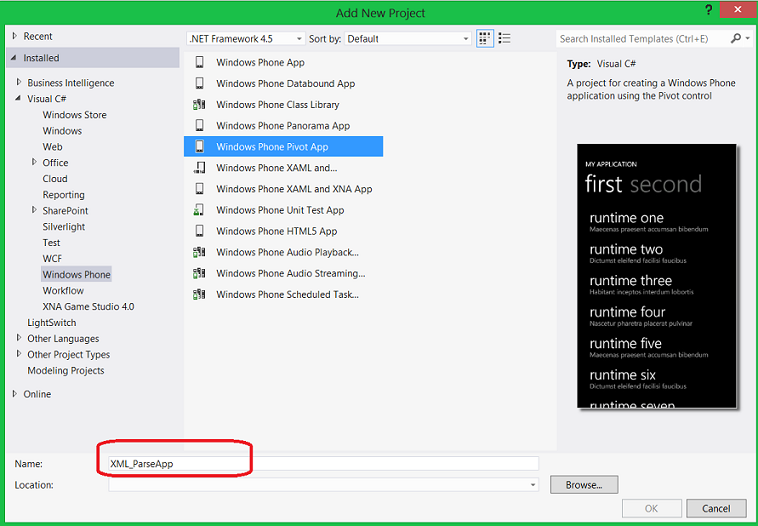
1.Adım | Visual Studio Projesi Oluşturulması
İlk olarak ismi TestApp olan bir adet Windows Phone Pr...
Read More

Mobil tarafta uygulama geliştiriyorsanız Web Service’den kaçışınız imkansızdır. Ç...
Read More