
Windows Phone Bing Map Kullanımı
Windows Phone&rsquo...
Read More

Toast Notifications uygulamadaki bir olaya bağlı olarak oluşturulan notification çeşididir. &...
Read More
Windows Phone’da içerisinde internet kullanımı gerektiren bir uygulama geliştirdiğimizd...
Read More

Windows Phone projelerinde uygulama açılırken SplashScreen dediğimiz açılış sayfaların...
Read More

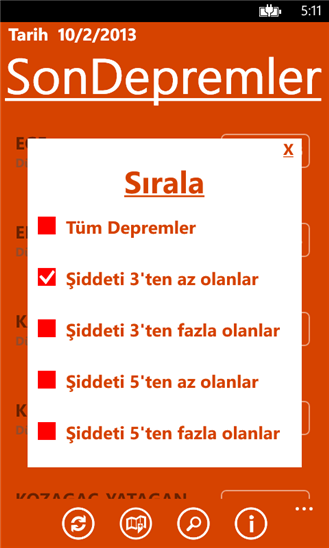
Web’de alışık olduğumuz Lightbox’ları Windows Phone’da da bi nevi yapmak m&...
Read More