1.Adım | Visual Studio Projesi Oluşturulması
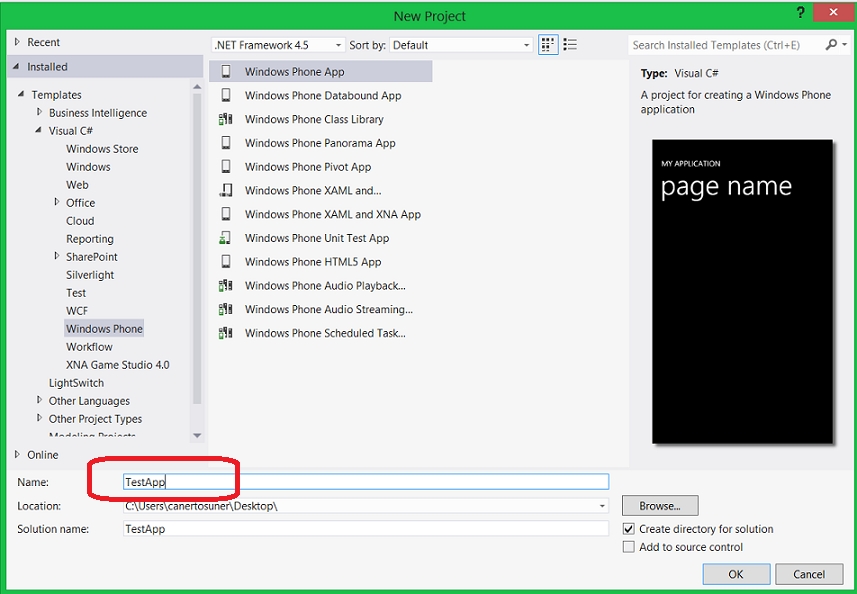
- İlk olarak ismi TestApp olan bir adet Windows Phone Projesi oluşturuyoruz

2.Adım | Design Sayfasının Hazırlanması
- Uygulama ekranında bir adet TextBox, bir adette Button ve bir adette WebBrowser Kontrolleri olacak, gerekli kontroller eklediğinde en dışta bulunan Grid Design Kodları aşağıda olduğu şekildedir;
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock Text="Caner Tosuner" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0"/>
<TextBlock Text="Facebook" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<TextBox Grid.Row="0" Height="150" Name="Message"/>
<Button Grid.Row="1" Content="Post" Click="Button_Click"/>
</Grid>
<phone:WebBrowser Name="Browser" Grid.Row="1" Background="Aqua" Width="450" Height="600" Visibility="Collapsed" Navigated="Browser_Navigated"/>
</Grid>
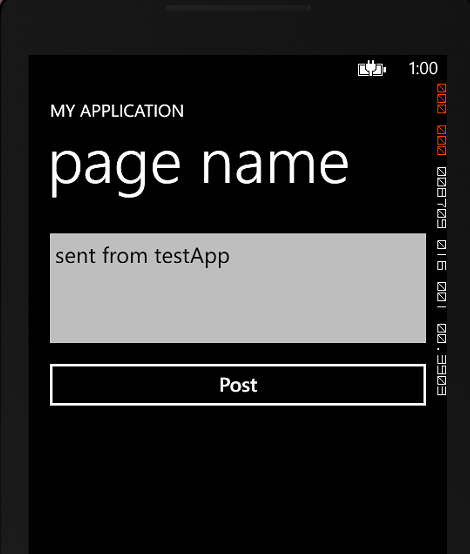
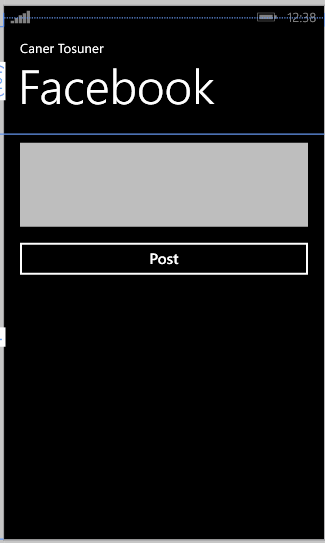
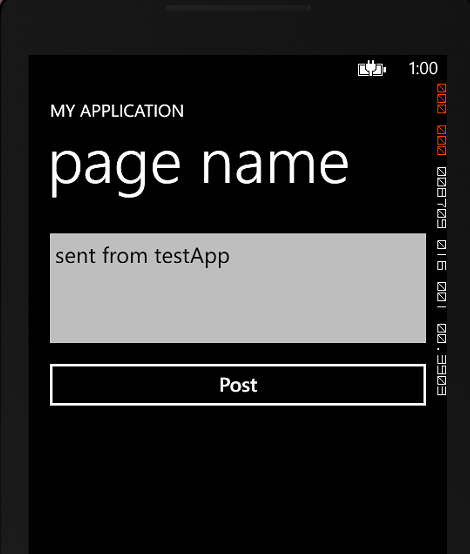
- Bu işlemler sonucunda UI aşağıdaki gibi görünecektir.

3.Adım | Facebook AppID Oluşturma
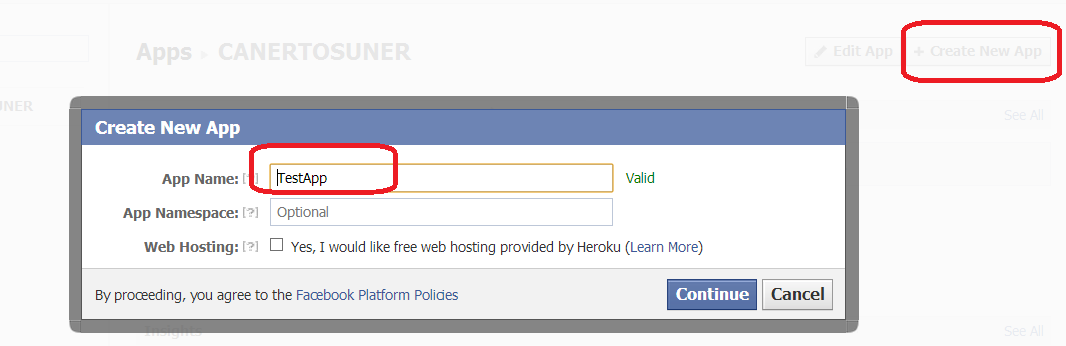
- Uygulamada Facebook'un geliştirmiş olduğu SDK'yı kullanacağımızdan Facebook bilgilerini kullanacak uygulamayı sistemine kaydetmeyi ve belirli izinler doğrultusunda SDK'yı kullanma izni vermektedir. Bunun için https://developers.facebook.com/apps adresine giderek aşağıda olduğu gibi uygulama oluşturup sonrasında Facebook'un bize vereceği AppID'yi alıp kullanacağız.


4.Adım | Facebook SDK'nın Projeye Eklenmesi
- Facebook'un geliştirmiş olduğu kütüphaneyi uygulamamıza eklemek için Nuget'ı kullanıcaz.Bunun için Visual Studio'dan Tools -> Library Package Manager -> Package Manager Console tıklayıp altta açılan sayfaya PM> Install-Package Facebook yazıyoruz ve kütüphanenin kurulmasını bekliyoruz. Kurulum tamamlandıktan projemizin References bölümüne aşağıda olduğu gibi Facebook'un eklendiğini görüyor olacaksınız.

5.Adım | FacebookClient Oluşturulup AppID Değerinin Kullanılması
- FacebookClient nesnesi bizim Facebook API'ları ile connection'ı kurup bütün veri alış verişini sağlayacak olan yapıdır. Facebook'ta yeni uygulama oluştururken bize verilen AppID/App Key kodunu aşağıda AppID değişkenine atıyoruz ve Facebook böylece hangi uygulamanın API'larını kullandığı gibi bilgilere ulaşmış oluyor.
private const string AppID = "Facebok App ID";
private FacebookClient client;
// Constructor
public MainPage()
{
InitializeComponent();
client = new FacebookClient();
}
6.Adım | Post Buton'u Click Event'i
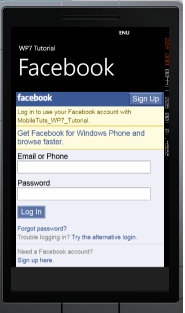
- Uygulamadaki senaryo şu şekilde işliyor olacak; TextBlock'a girilen string Post butonuna tıklandığı anda SDK'yı kullanarak Facebook'a bağlanıp kullanıcı adı ve şifre bilgileri doğru girildiğinde bize authentication verecek ve sonrasında paylaşım yapmamızı sağlayacak. Aşağıda Post butonuna tıklandığında çalışacak olan kodlar bulunmaktadır.
private void Button_Click(object sender, RoutedEventArgs e)
{
//API' ile birlikte gönderilecek olan parametreler
var parameters = newDictionary<string, object>();
parameters["client_id"] = AppID;
parameters["redirect_uri"] = "https://www.facebook.com/connect/login_success.html";
parameters["response_type"] = "token";
parameters["display"] = "touch";
parameters["scope"] = "publish_stream";
Browser.Visibility = System.Windows.Visibility.Visible;
Browser.Navigate(client.GetLoginUrl(parameters));
}
Bütün bu işlemleri hatasız bir şekilde yapıp uygulamamızı çalıştırdığımızda aşağıdaki gibi bir görüntü alıyor olacağız.

7.Adım | Browser Navigation Event'i
- Kullanıcı UserName ve Password bilgilerini girip giriş yaptıktan sonra Browser, bizim access token'ımızın yani doğru bir şekilde giriş yaptığımıza dair gerekii bilgiyi API'ları çağırmak için bir URL'e navigate edilecek. Browser'ın Navigated Event'i aşağıdaki gibi olacak.
private void Browser_Navigated(object sender, NavigationEventArgs e)
{
FacebookOAuthResult oauthResult;
//URL'in erişim izni olduğunu kontrol ediyoruz
if (!client.TryParseOAuthCallbackUrl(e.Uri, out oauthResult))
{
return;
}
//Checking that the user successfully accepted our app, otherwise just show the error
if (oauthResult.IsSuccess)
{
client.AccessToken = oauthResult.AccessToken;
Browser.Visibility = System.Windows.Visibility.Collapsed;
DuvaraGonder();
}
else
{
MessageBox.Show(oauthResult.ErrorDescription);
Browser.Visibility = System.Windows.Visibility.Collapsed;
}
}
8.Adım | DuvaraGonder() Metodu
- Bütün bu işlemleri yaptıktan sonra artık başarılı bir şekilde Facebook'a giriş yaptık ve gerekli izinleri aldık bundan sonra yapmamız gereken şey TextBox'dan girilen değeri DuvaraGonder() metodunu kullanarak Timeline Duvarımıza göndermek.
private void DuvaraGonder()
{
var parameters = new Dictionary<string, object>();
parameters["message"] = Message.Text;
client.PostAsync("me/feed", parameters);
}
9.Adım | PostCompleted() Metodu
- Kullanıcı Post butonuna tıkladıktan sonra göndermiş olduğumuz mesajın başarılı bir şekilde gidip gitmediğini öğrenmek için PostCompleted() metodundan yararlanabiliriz. Gerekli kodları constructor'ın içerisinde EventHandler'ın içerisine ekliyor olacağız.
// Constructor
public MainPage()
{
InitializeComponent();
client = new FacebookClient();
client.PostCompleted += (o, args) =>
{
//Hata Kontrolünün yapıldığı bölüm
if (args.Error != null)
{
Dispatcher.BeginInvoke(() => MessageBox.Show(args.Error.Message));
}
else
{
Dispatcher.BeginInvoke(() => MessageBox.Show("Mesaj başarılı bir şekilde gönderildi"));
}
};
}
10.Adım | Proje Test İşlemi
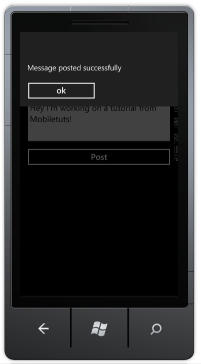
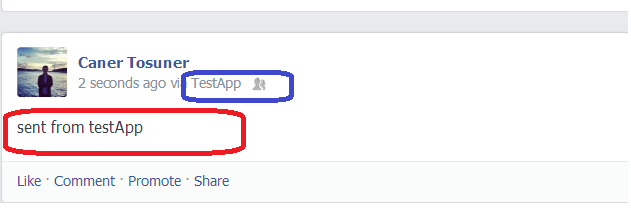
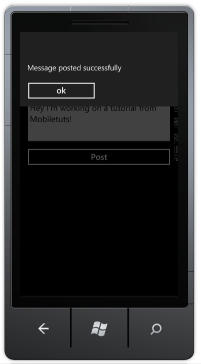
- Buraya kadar yazmış olduğumuz kodlar sayesinde artık Facebook'a giriş yapıp TextBlock içerisine yazılan metni Post butonuna tıklandığında Facebook sayfamıza gönderiyor olacağız. Bir üstte yazdığımız 9.Adım'da göndermiş olduğumuz metnin Gidip Gitmediği hakkında bilgide alabiliyoruz. Uygulamayı çalıştırdığımızda ekran görüntüsü aşağıdaki gibi olacaktır.


11.Adım | Access Token'ın IsolatedStorage ile Kaydedilmesi
- Kullanıcının uygulamayı kullanıp her Facebook Share işleminde UserName ve Password bilgilerini girmesi hiç istenen birşey değildir. Bizde bunun için Access Token bilgisini IsolatedStorage ile uygulama içerisine kaydedecez.Bunun için SaveAccessToken() adında bir metod yazıcaz.
private void SaveAccessToken(String token)
{
if (!IsolatedStorageSettings.ApplicationSettings.Contains("token"))
IsolatedStorageSettings.ApplicationSettings.Add("token", token);
else
IsolatedStorageSettings.ApplicationSettings["token"] = token;
IsolatedStorageSettings.ApplicationSettings.Save();
}
12.Adım | Access Token'ın IsolatedStorage'dan Okunması
- Uygulama içerisine kaydettiğimiz Access Token bilgisini kullanıcı paylaşım yapmak istediğinde tekrardan IsolatedStorage'dan okuyor olmamız gerekiyor.Aşağıda bu işlemi yapan GetAccessToken() metodumuzun kodları bulunmaktadır.
private string GetAccessToken()
{
if (!IsolatedStorageSettings.ApplicationSettings.Contains("token"))
return null;
else
return IsolatedStorageSettings.ApplicationSettings["token"] as string;
}
13.Adım | Uygulama Açıldığında Access Token'ın Kontrol Edilmesi
- Gerekli metodları yazdıktan sonra uygulama açılış anında ya da her nerde gereki ise AccessToken var mı ? yok mu ? kontrol etmemiz gerekmektedir.Bunuda aşağıda olduğu gibi yapıyoruz.
//AccessToken var mı yok mu kontrolü
if (GetAccessToken() != null)
client.AccessToken = GetAccessToken();
14.Adım | Expire Olan Token'ın Kontrol Edilmesi
- PostCompleted handler'ı içerisinde bu kontrolü yapmamız gerekiyor ve kodlar aşağıda olduğu gibi Contructor'ın içerisinde yazıyoruz.
client.PostCompleted += (o, args) =>
{
//Hata Kontrolünün yapıldığı bölüm
if (args.Error != null)
{
//Yetki Hatası
if (args.Error is FacebookOAuthException)
{
Dispatcher.BeginInvoke(() => MessageBox.Show("Yetki Hatası"));
//Hata oluştuğundan dolayı Saved Token'ı uçuruyoruz
SaveAccessToken(null);
client.AccessToken = null;
}
else
Dispatcher.BeginInvoke(() => MessageBox.Show(args.Error.Message));
}
else
Dispatcher.BeginInvoke(() => MessageBox.Show("Mesaj başarılı bir şekilde gönderildi"));
};
15.Adım | Back Buton'nuna Tıklanılması
protected override void OnBackKeyPress(System.ComponentModel.CancelEventArgs e)
{
//Browser görünüyor ise gizle ve navigation event'i iptal et
if (Browser.Visibility == System.Windows.Visibility.Visible)
{
Browser.Visibility = System.Windows.Visibility.Collapsed;
e.Cancel = true;
}
base.OnBackKeyPress(e);
}
16.Adım | Haydi Test Edelim :)