
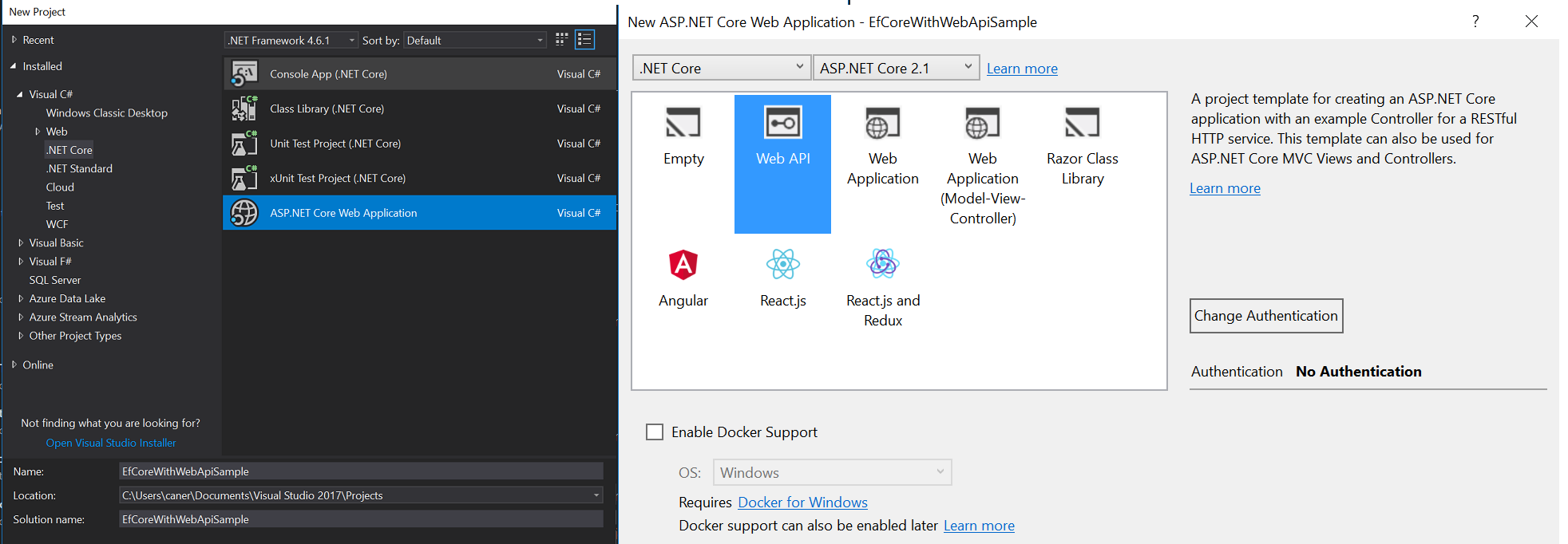
Net Core'un duyurulmasıyla birlikte microsoft .Net Framework çatısı altında geliştirmekte olduğu bütün ürünlerin -core versiyonlarını geliştirmeye devam ediyor ve Entity Framework Core da bunlardan bir tanesi....
Read More

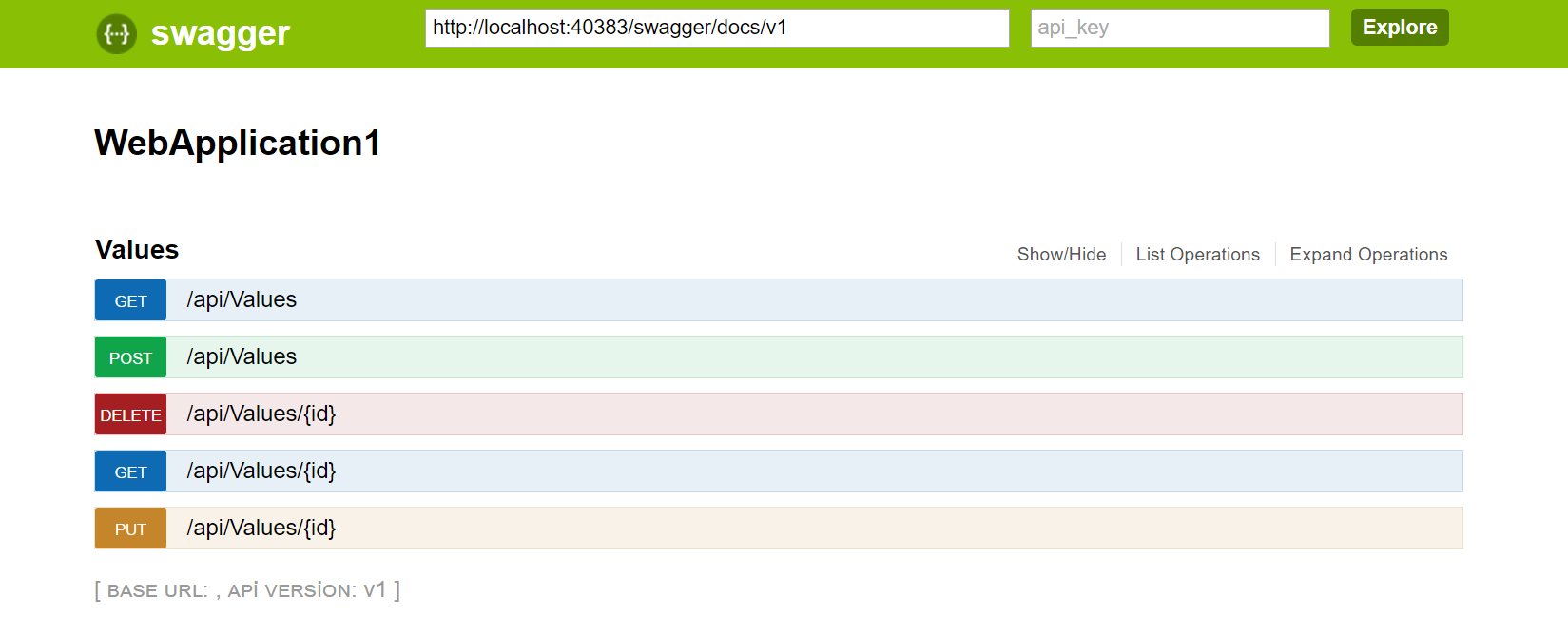
Swagger biz developer'lar için oldukça önemli bir tool'dur. Server side geliştirmeler için entegre olacak client'lar veya bu endpoint'leri test etmek isteyen test ekipleri yada farklı developer takımları için döküman ve request .....
Read More

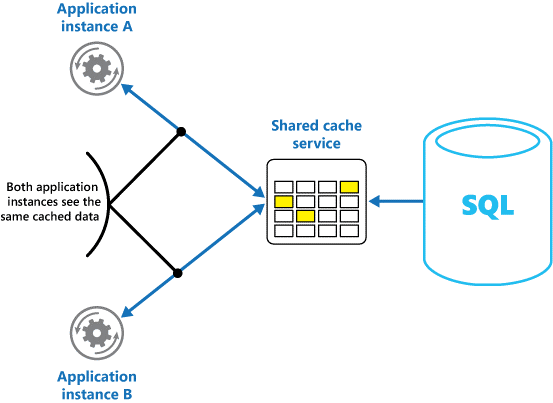
Daha önceki yazılarımızda Asp.Net Core da in-memory cache nedir nasıl kullanılır konularına değinmiştik. Bu yazımızda ise asp.net core projelerinde distributed cache nasıl uygulanır inceleyeceğiz....
Read More