Swagger biz developer’lar için oldukça önemli bir tool’dur. Server side geliştirmeler için entegre olacak client’lar veya bu endpoint’leri test etmek isteyen test ekipleri yada farklı developer takımları için döküman ve request response örnekleri hazırlamak olmazsa olmazlardan dır. .Net framework’de olduğu gibi .Net Core projelerinde de swagger kütüphanesi tam da bu gibi ihtiyaçlar için bulunmaktadır.
Swagger
Swagger’n tanımına bakacak olursak;
“Swagger is a simple yet powerful representation of your RESTful API. With the largest ecosystem of API tooling on the planet, thousands of developers are supporting Swagger in almost every modern programming language and deployment environment. With a Swagger-enabled API, you get interactive documentation, client SDK generation and discoverability.”
Swagger yazılım dünyası tarafından oldukça büyük çapta kabul görmüş yaygın olarak kullanılan bir dynamic döküman oluşturma tool’u dur. .Net Core projeleri içinde implementasyonu oldukça basittir.
Imp
Geliştirmekte olduğumuz .net core web api projesine nuget üzerinden Swashbuckle.AspNetCore paketini indirip kuralım. Kurulum işlemi tamamlandıktan sonra projemizin Startup.cs sınıfı içerisinde yer alan ConfigureServices metodunda swagger’ı service olarak ekleyelim.
public void ConfigureServices(IServiceCollection services)
{
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info { Title = "WebApplication1", Version = "v1" });
});
services.AddMvc();
}
Sonrasında eklediğimiz bu service’i yine Startup.cs içerisinde yer alan Configure metodunda kullanacağımızı belirtelim.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (!env.IsProduction())
{
app.UseDeveloperExceptionPage();
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "WebApplication1");
});
}
}
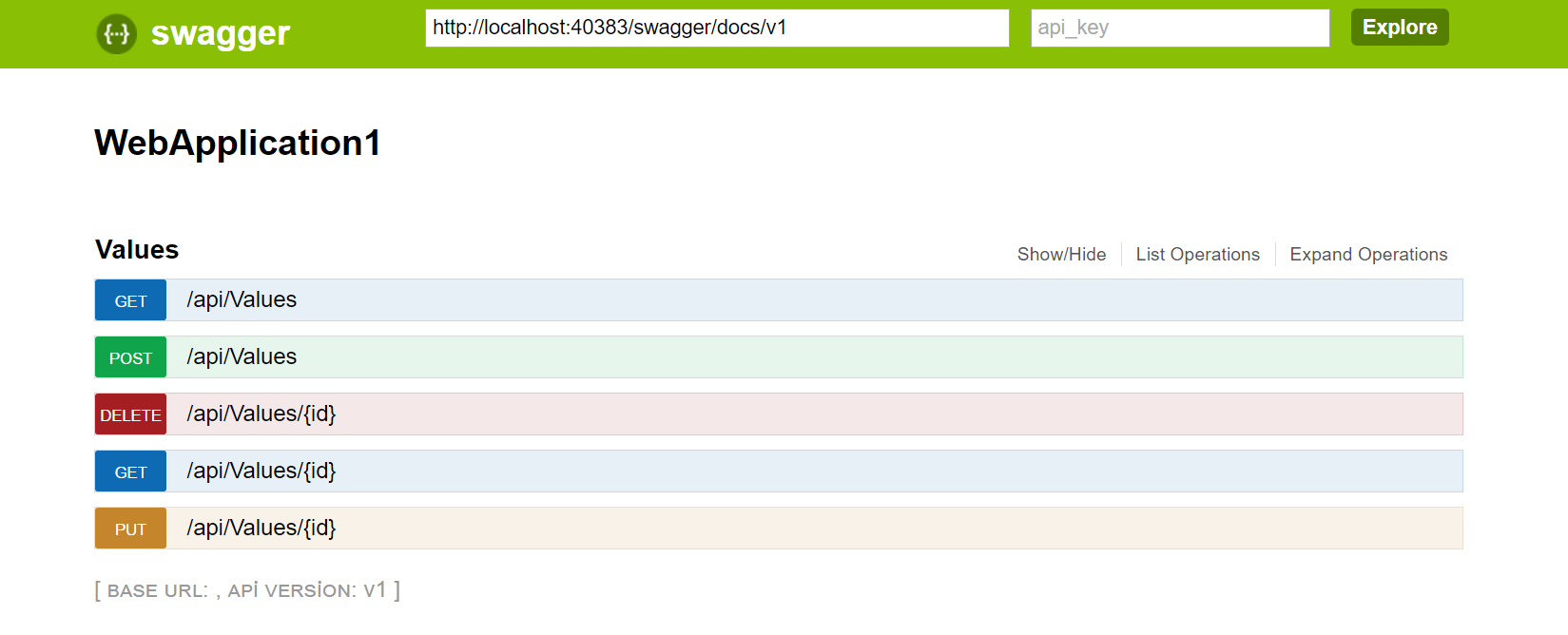
Projenizi run ettiğinizde browser üzerinden Swagger Ui sayfasına localhost:40383/swagger şeklinde ulaşabilirsiniz ve sayfa default olarak aşağıdaki gibidir.

Yukarıda da görüldüğü gibi projemizde controller’lar içerisinde tanımlı end-point’ler, Http Request türleri, aldıkları parametreler vs gibi bilgiler yer almaktadır.
Örnek olarak POST /api/Values metodunu deneyelim. Metot isminin üzerine tıkladığımızda altta bir view expand olur ve burada request olarak göndereceğimiz parametreleri yazıp response’u alabiliriz.

Yukarıdaki ekran görüntüsünde kısaca Values metodu string bir parametre alıyor ve geriye string bir response dönüyor. Request parametresini yazdıktan sonra Try it out butonuna tıkladığımızda aşağıdaki gibi bir ekranla karşılaşıyoruz.

Http200 kodu ile response’u almış oluyoruz.
Özetle
Biz yazılımcılar için çile haline gelen request response örnek kodları açıklama döküman vs gibi konuları swagger ile gayet basit ve kullanışlı bir hale getirebiliriz. Swagger ile ilgili daha bir çok configuration bulunmakta. VS üzerinden XML dosya generate ederek kodlarınızın üzerinde bulunan yorumlardan yola çıkarak api dökümanı oluşturma gibi bir çok özelliği bulunmakta. Ayrıntılı bilgi için Swagger.io Swashbuckle ile ilgili güncel ve daha ayrıntılı bilgileri bu linkten takip edebilirsiniz.

No responses yet