Server-side bir geliştirme yapıyorsanız ve yazmış olduğunuz end-point'ler farklı client'lar tarafından kullanılacaksa api da bulunan end-point'lerin kullanımını açıklayıp request-response örneklerini içeren bir döküman yazmak bizler için kaçınılmaz bir iş.
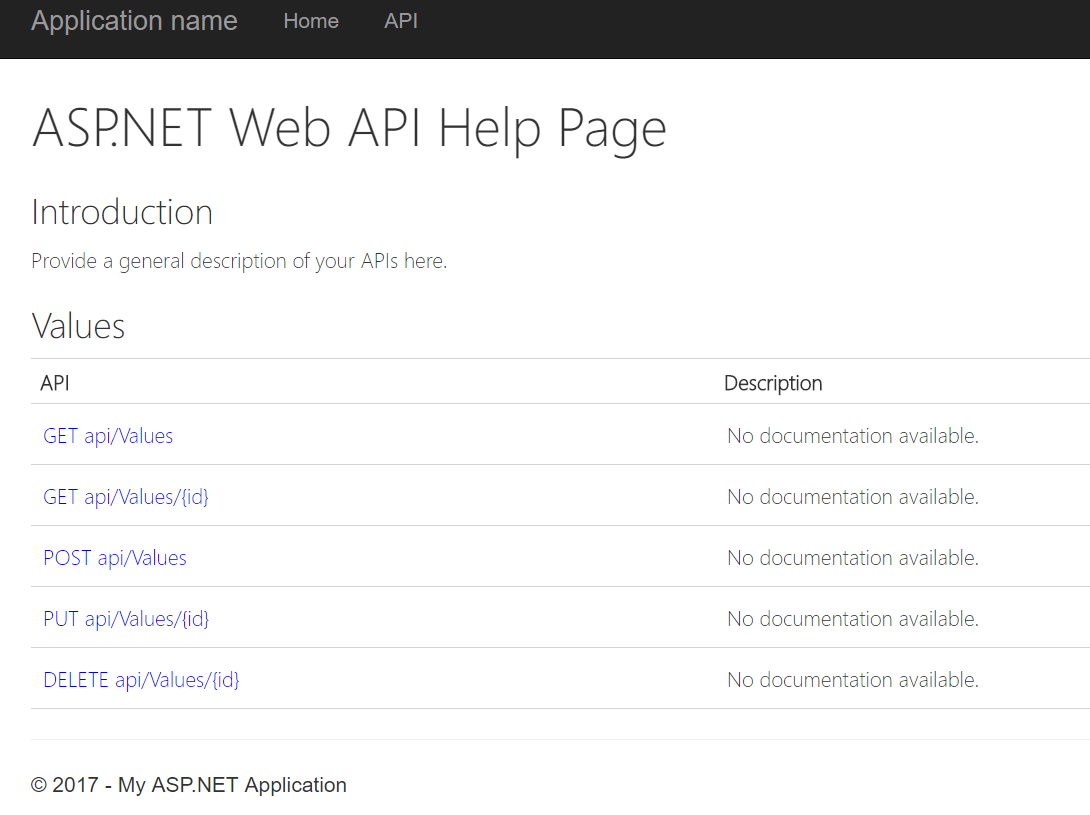
Asp.Net Web Api mimarları aslında bu durum için Help Page ile bir çözüm sunmaya çalışmışlar ancak tam anlamıyla yeterli olamamış. Yeni bir empty olmayan web api projesi oluşturduğunuzda nuget üzerinde Microsoft ASP.NET Web Api Help Page projenize yüklü olarak gelir ve browser üzerinden adres kısmına {IIS de ki uygulama ismi}/help diyerek web api için hazırlanmış olan help page dökümanına ulaşabiliriz ve ekran görüntüsü aşağıdaki gibidir.

Ancak bu döküman bize yazının başında bahsettiğimiz örnek request atıp response alabilmemizi sağlamamakta. Yani bir nevi api'ı gerçek veya fake datalarla test etmemize olanak sağlamamakta. Help page kabaca; yazılan controller'lar da bulunan end-point'ler ve bu end-point'lerin request response modellerini listelemekte.
Swagger
Help Page'in hem yapabildiklerini yapan hemde yapamadıklarının fazlasını yapabilen bir tool olan swagger'dan bahsedeceğiz. Swagger.io tarafından şekilde tanımlanmıştır;
"Swagger is a simple yet powerful representation of your RESTful API. With the largest ecosystem of API tooling on the planet, thousands of developers are supporting Swagger in almost every modern programming language and deployment environment. With a Swagger-enabled API, you get interactive documentation, client SDK generation and discoverability."
-swagger.io
Swagger yazılım dünyası tarafından oldukça büyük çapta kabul görmüş yaygın olarak kullanılan bir dynamic döküman oluşturma tool'u dur. .Net tarafı için entegrasyonu oldukça basittir.

Not: Swagger'ı projenize entegre ettikten sonra hep page'i de kullanmaya devam edebiliyorsunuz yani biri diğerinin yerini almıyor.
Swagger Kurulumu
Projemize swagger eklemek için open source olarak geliştirilen Swashbuckle adındaki kütüphaneyi projemizde Nuget Package Manager Console kullanarak indirip kuracağız.
PM> Install-Package Swashbuckle
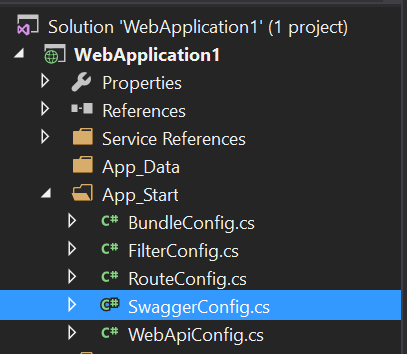
Kurulum işlemi bittikten sonra solution da bulunan App_Start klasörünü açarak içerisine swagger configuration işlemleri için SwaggerConfig.cs adında bir class eklendiğini göreceğiz.

Configuring Swagger
SwaggerConfig.cs içerisi default olarak aşağıdaki gibidir.
public class SwaggerConfig
{
public static void Register()
{
var thisAssembly = typeof(SwaggerConfig).Assembly;
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.SingleApiVersion("v1", "WebApplication1");
})
.EnableSwaggerUi();
}
}
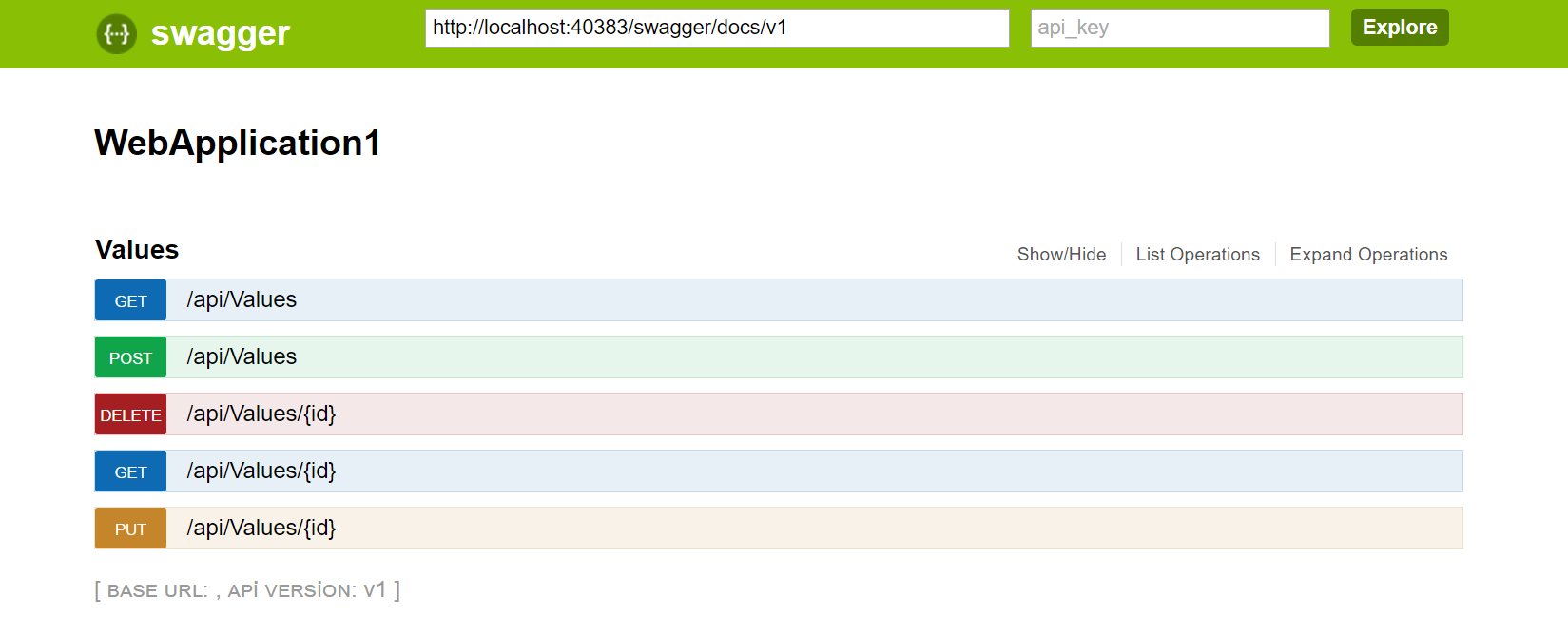
Projenizi run ettiğinizde browser üzerinden Swagger Ui sayfasına {IIS de ki uygulama ismi}/swagger şeklinde ulaşabilirsiniz ve sayfa default olarak aşağıdaki gibidir.

Yukarıda da görüldüğü gibi projemizde controller'lar içerisinde tanımlı end-point'ler, Http Request türleri, aldıkları parametreler vs gibi bilgiler yer almaktadır.
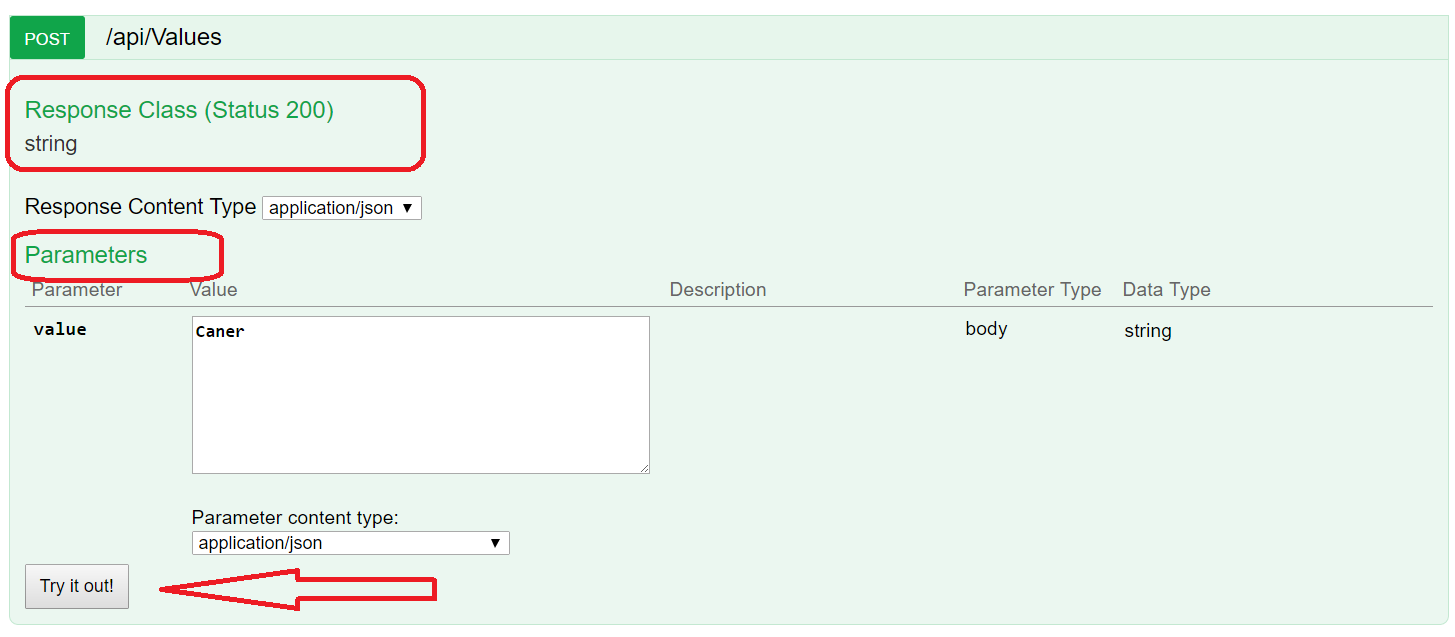
Örnek olarak POST /api/Values metodunu deneyelim. Metot isminin üzerine tıkladığımızda altta bir view expand olur ve burada request olarak göndereceğimiz parametreleri yazıp response'u alabiliriz.

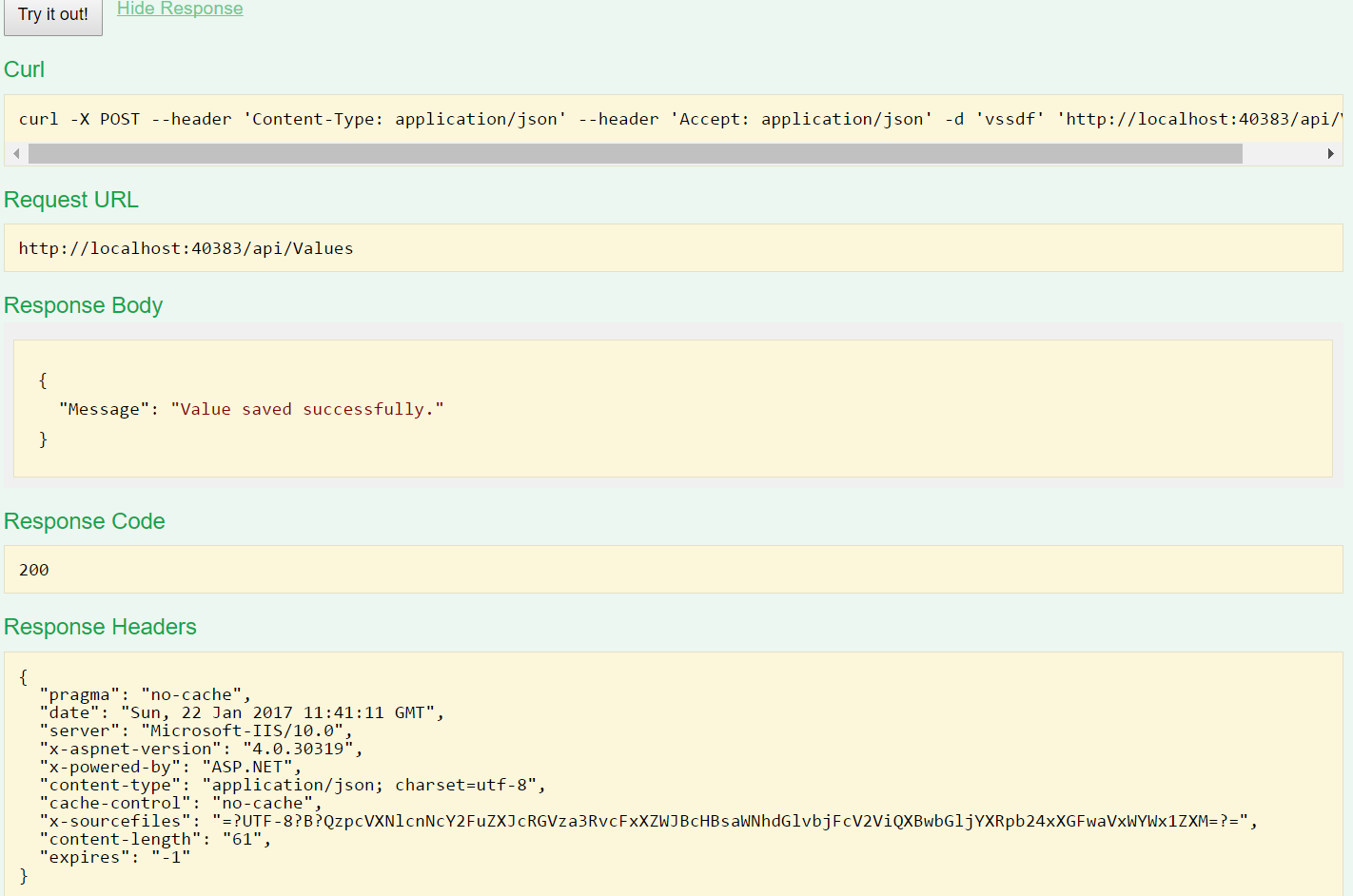
Yukarıdaki ekran görüntüsünde kısaca Values metodu string bir parametre alıyor ve geriye string bir response dönüyor. Request parametresini yazdıktan sonra Try it out butonuna tıkladığımızda aşağıdaki gibi bir ekranla karşılaşıyoruz.

Özetle
Biz yazılımcılar için çile haline gelen request response örnek kodları açıklama döküman vs gibi konuları swagger ile gayet basit ve kullanışlı bir hale getirebiliriz. Swagger ile ilgili daha bir çok configuration bulunmakta. VS üzerinden XML dosya generate ederek kodlarınızın üzerinde bulunan yorumlardan yola çıkarak api dökümanı oluşturma gibi bir çok özelliği bulunmakta. Ayrıntılı bilgi için Swagger.io Swashbuckle ile ilgili güncel ve daha ayrıntılı bilgileri bu linkten takip edebilirsiniz.
Not: Yukarıda basit anlamıyla swagger'ı anlatmaya çalıştım ancak yazının başında da belirttiğim gibi swagger.config dosyasını doğru yorumlayabildikten sonra daha bir çok özelliğini keşfedebilirsiniz.