Visual State Kavramı blend yardımı ile xaml tarafında oluşturulan arayüzler için belirlenen state’lere göre story board aracılığı ile geçiş efektleri ve animasyonlar yapmamızı sağlayan yapıdır.
Kısaca şöyle örnekleyebiliriz; üzerinde “Aç” yazan bir butonumuz var ve kullanıcı bu butona bastığı anda ekranın üstünde bulunup o an kullanıcıya görünmeyen bir pop-up’ın yukarıdan aşağıya doğru düştüğünü ve o pop-up üzerinde bulunan “Kapat” butonuna basıldığında tekrar yukarıya doğru çıkıp sayfa üzerinden kaybolduğunu düşünelim. İçimizden “Neden bunu çok rahat bir şekilde story board kullanarak yapmayalım ki ?” diye soran arkadaşlar olacaktır ve bunun cevabını ise şu şekilde verebiliriz.
- Story Board genel olarak uygulama içerisinde animasyonların ve değişik birbirini takip eden efektlerin olduğu yapıların hazırlanması için kullanılmalıdır.
- Visual State ise control’ün yapacağı işlevler sınırlı olduğu durumda yani control’ün stateleri belli olup daha kısıtlayıcı efektlere ihtiyaç duyulduğunda kullanılması gereken yapıdır.
Üstte verdiğimiz örneği düşündüğümüzde bizim 2 adet state’imiz bulunmaktadır.
1-Pop-up’ın açılması,
2-Pop-up’ın kapatılması.
Yani ihtiyacımız olan şey Visual State ‘dir.
Gelin şimdi 1 adet windows phone app oluşturarak o örneği yapalım

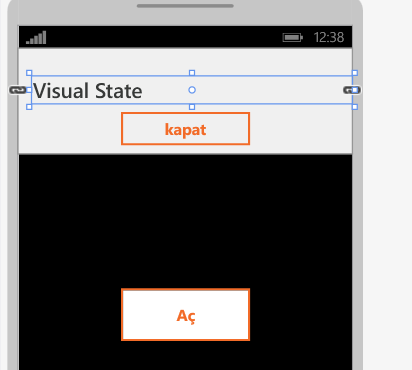
Xaml kodları ve ekran görüntüsü aşağıdaki gibi olan bir arayüz oluşturduk,
<Grid
x:Name="ContentPanel"
HorizontalAlignment="Stretch">
<StackPanel
Margin="0,-200,0,0"
x:Name="stackPanel"
VerticalAlignment="Top"
Background="#f0f0f0"
Orientation="Vertical">
<TextBlock
Margin="20,40,0,0"
Text="Visual State"
FontSize="30"
FontWeight="SemiBold"
Foreground="#373938"/>
<Button
Width="210"
Margin="0,0,0,0"
BorderBrush="#F26B28"
HorizontalAlignment="Center"
Content="kapat"
FontWeight="Bold"
Foreground="#F26B28"/>
</StackPanel>
<Button
Width="210"
Height="100"
Margin="0,-0,0,0"
BorderBrush="#F26B28"
HorizontalAlignment="Center"
Content="Aç"
FontWeight="Bold"
Background="White"
Foreground="#F26B28"/>
</Grid>

Şimdi ise sırada Visual State’leri oluşturma var. Bunun için SolutionExplorar’dan MainPage.xaml’e sağ tıklayıp “Open in Blend” diyoruz ve sayfamızı Blend Exp.’da açıyoruz.
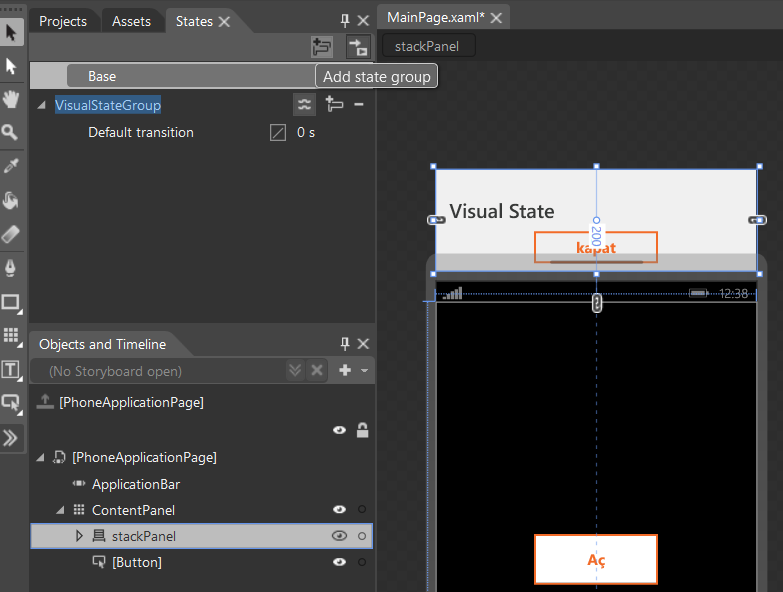
Açılan sayfada sol menüden pop-up’ımız olduğu StackPanel kontolünü seçip bir üstte bulunan State sekmesinden Add state group’a tıklayıp bir adet VisualState Group oluşturmuş oluyoruz. Gereken “Aç” ve “Kapat” statelerini ise bu gorup içerisinde tanımlayacağız

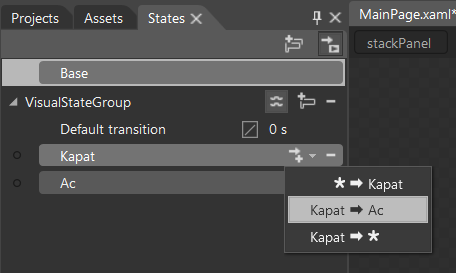
İlk olarak VisualStateGroup yazan yerin sağ tarafında bulunan Add State’e tıklayarak “Kapat” state 2imizi belirliyoruz. Aynı şekilde bir adet daha state ekleyerek onun adınada “Ac” ismini veriyoruz.

Kapat ve Ac statelerini sağ taraflarında bulunan Add Transition’a tıklayarak Kapalı durumdan açık duruma gelirken ne gibi bir geçiş olacak onu belirliyoruz ve aynı şeyi Açık durumdan kapalı duruma geçerkende yapıyoruz. Gerekli margin ve transition değerlerini verdikten sonra iki state’in arasındaki geçişi yapacak olan story board’a geçiş süresini belirtiyoruz ve Blend’de bulunan uygulamamızı kaydedip kapatıyoruz ve Visual Studio’ya geri dönüyoruz.
Şimdi ise sırada oluşturmuş olduğumuz state’leri gerekli durumlarda çağırma işlemi var.Sayfanın xaml tarafına baktığımızda Visual State kodlarımızın geldiğini göreceksinizdir.
//Aç butonunun click event’ine
VisualStateManager.GoToState(this, "Ac", true);
//Pop-up üzerinde bulunan Kapat butonuna ise
VisualStateManager.GoToState(this, "Kapat", true);
Kodlarını yazdığımızda oluştumuş olduğumuz stateleri çağırıp gerekli transitionları yapacaktır.
>> catch { } 'e düşmemeniz dileğiyle..
} 'e düşmemeniz dileğiyle..  <<
<<