Web API İçin 5 Altın Kural
Çoğu zaman yazılım geliştirirken ortaya çıkan ürün yazılımcılar için değilde son kullanıcılar içindir ve bu kişiler teknik[…]
Web Api Exception Handling and Logging
Herhangi bir yazılım projesinde Exception alındığında bu exception'nın handle edilip belli başlı bazı süreçlerden geçirilip log atılmasına[…]

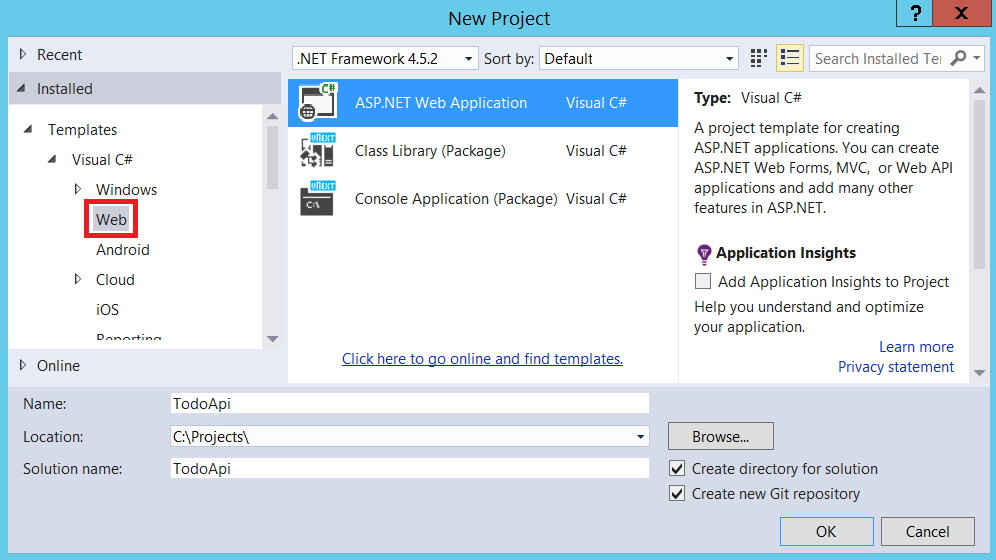
Web Api Projesi Oluşturma
Şöyle bir örnek proje yapalım. TodoApi adında bir WebApi projemiz olsun ve bu Api'a bir tane controller[…]
Web Api Projesine Cache Ekleme – OutPutCache
Server-side tarafında geliştirme yapan arkadaşlar bilirler ki request-response time ları çok büyük önem sarf etmektedir. Örnek olarak,[…]

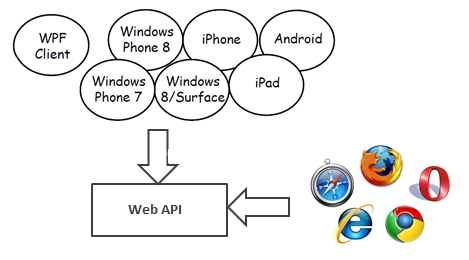
Asp .Net Web Api Nedir
Daha önceki yazılarımızda Web Api dedik, Cache dedik, Exception Handling dedik ama Web Api nedir bir türlü[…]